TypeScript를 소개합니다
어떻게 탄생했나요?
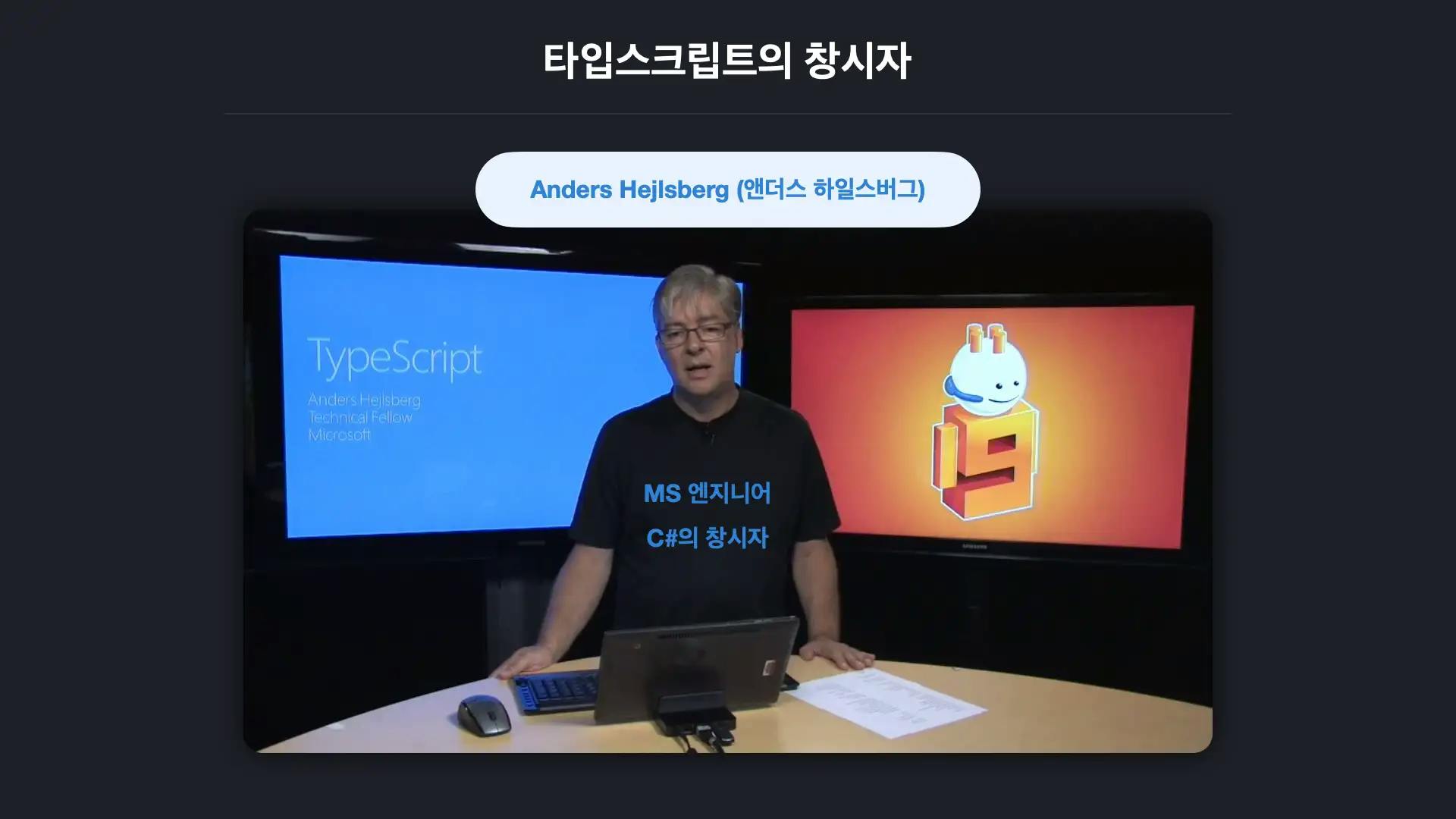
타입스크립트는 2012년에 마이크로소프트의 개발자이자 C#의 창시자로도 알려진 아주 유명한 덴마크 출신의 개발자 Anders Hejlsberg(앤더스 하일스버그)의 손에서 처음으로 탄생했습니다. 그래서 여담이지만 C#의 창시자가 타입스크립트도 만들었기 때문에 둘이 비슷한점이 꽤 있습니다.

오픈소스로써의 TypeScript
또 타입스크립트는 오픈소스로 공개되어 있는데요 그래서 현재도 많은 프로그래머들이 이 언어의 개발과 유지보수에 참여하고 있고 다양한 토론을 이어가고 있어서 앞으로도 발전 가능성이 아주 창창한 언어라고 볼 수 있습니다.

TypeScript의 인기
타입스크립트는 현재 자바스크립트 프로그래머들 사이에서 굉장히 인기있는 언어입니다. 사실 지금 현재는 피할수 없는 대세 라고도 할 수 있을 정도로 그 인기가 매우 대단 합니다.

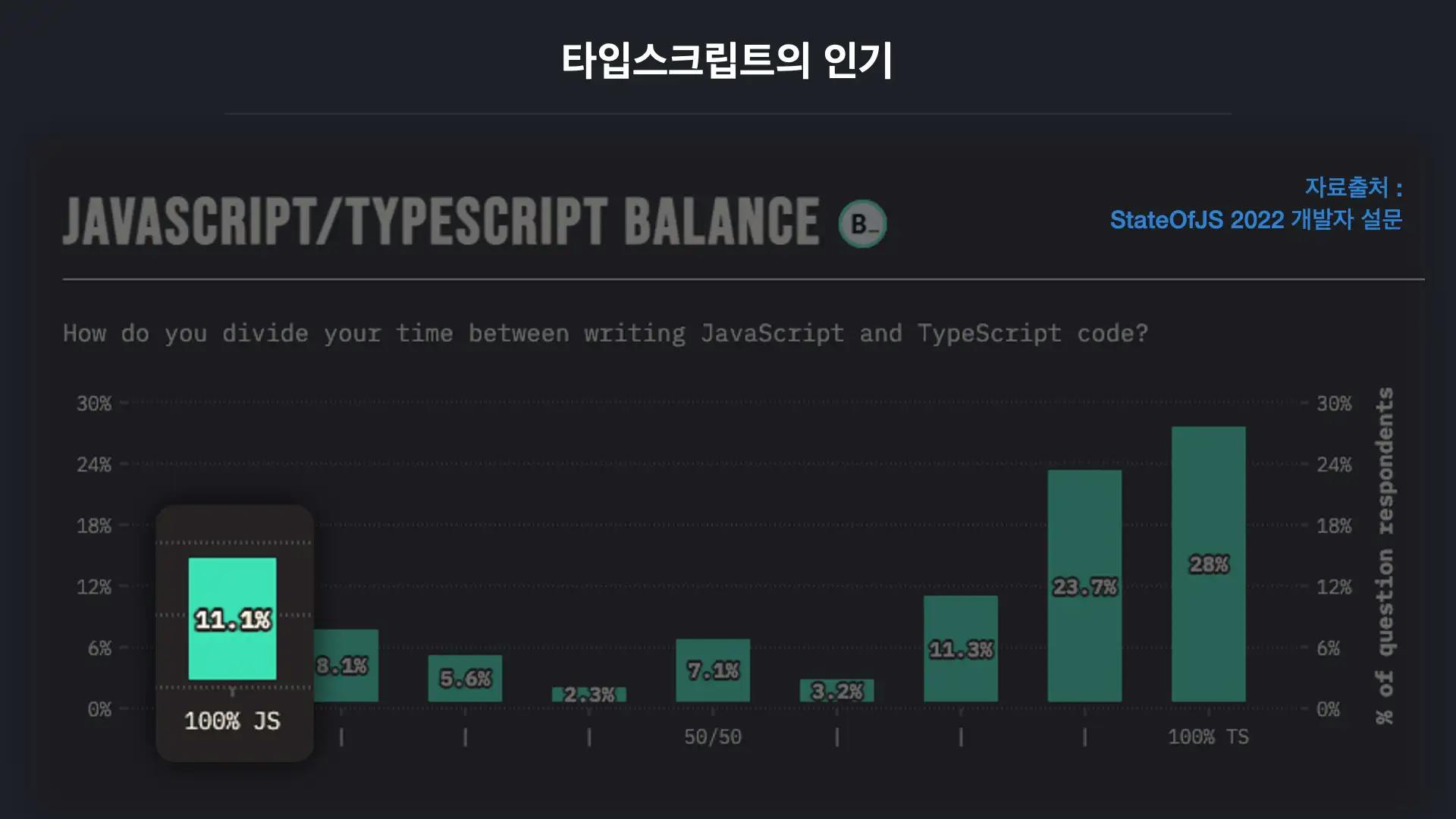
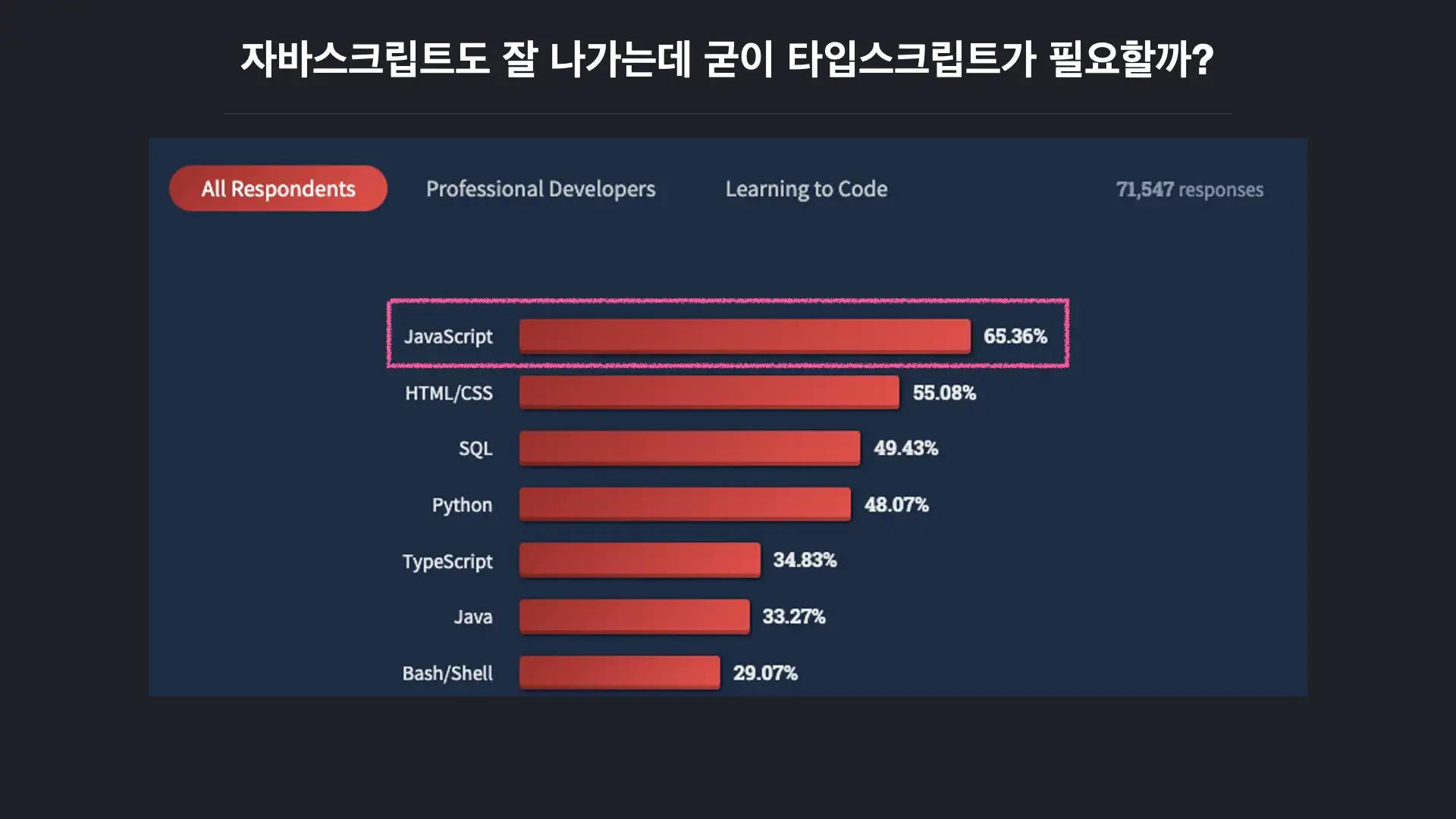
구체적인 수치로 그 대단함을 따져보기 위해 StateOfJs라는 전 세계의 자바스크립트 개발자들을 대상으로 매년 설문조사를 하는 매우 공신력있는 기관의 설문 결과를 함께 살펴보겠습니다.
이 기관에서 2022년도 작년에 조사한 설문 결과에 따르면 지금 현재 100명의 자바스크립트 개발자들 중에 딱 11명만 타입스크립트를 아직 사용하지 않고 있다고 밝혔다고 합니다. 반대로 말하면 100중 89명은 타입스크립트를 이미 쓰고있다는 거죠?

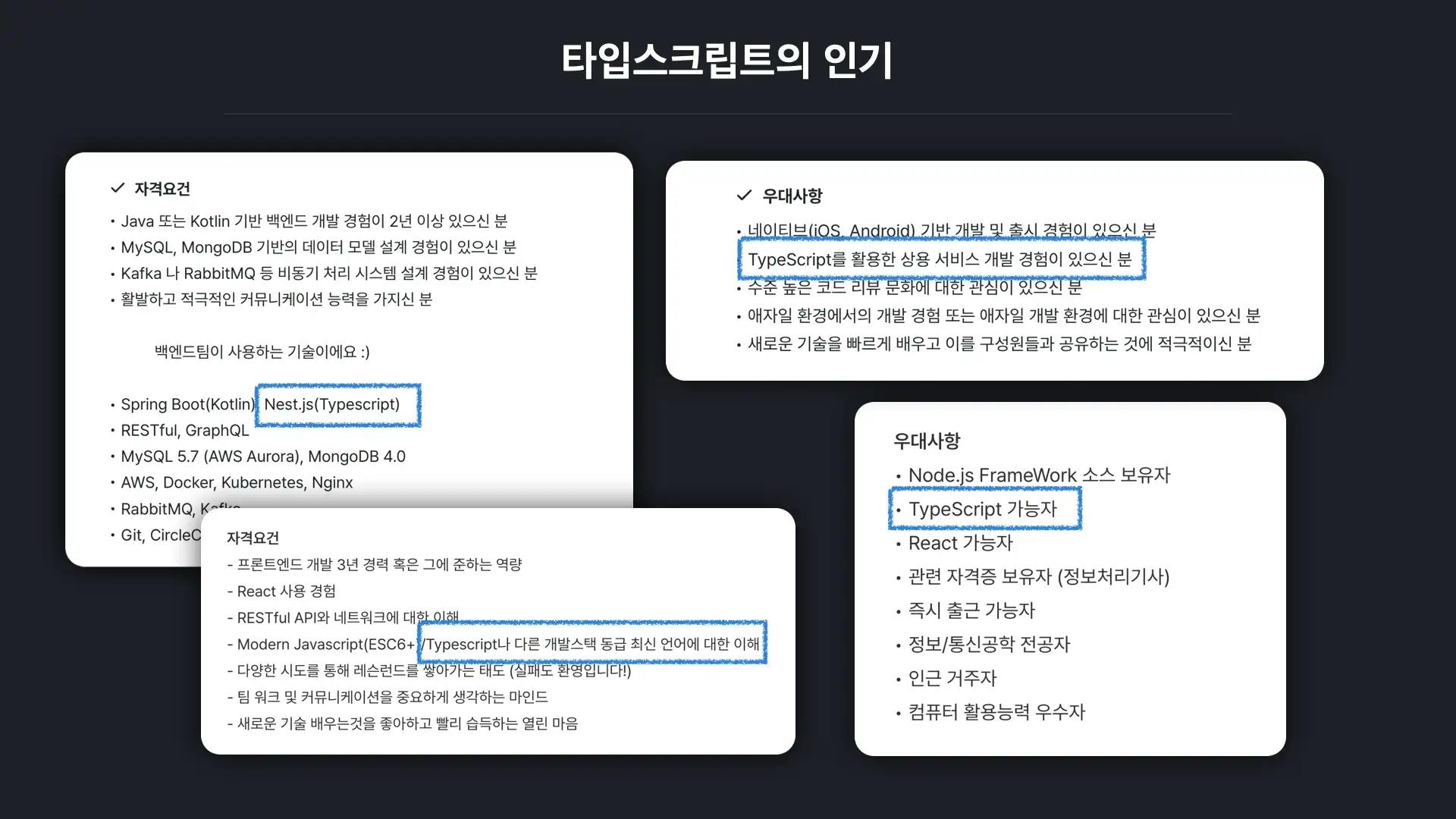
영어권 뿐만 아니라 국내에서도 인기가 대단합니다. 실제로 취업시장만 봐도 자바스크립트를 사용하는 개발자 채용 공고들 중에 프론트엔드 백엔드 포지션을 막론하고 자격 요건이나 우대사항에 이제 타입스크립트가 거의 단골로 등장하고 있습니다.

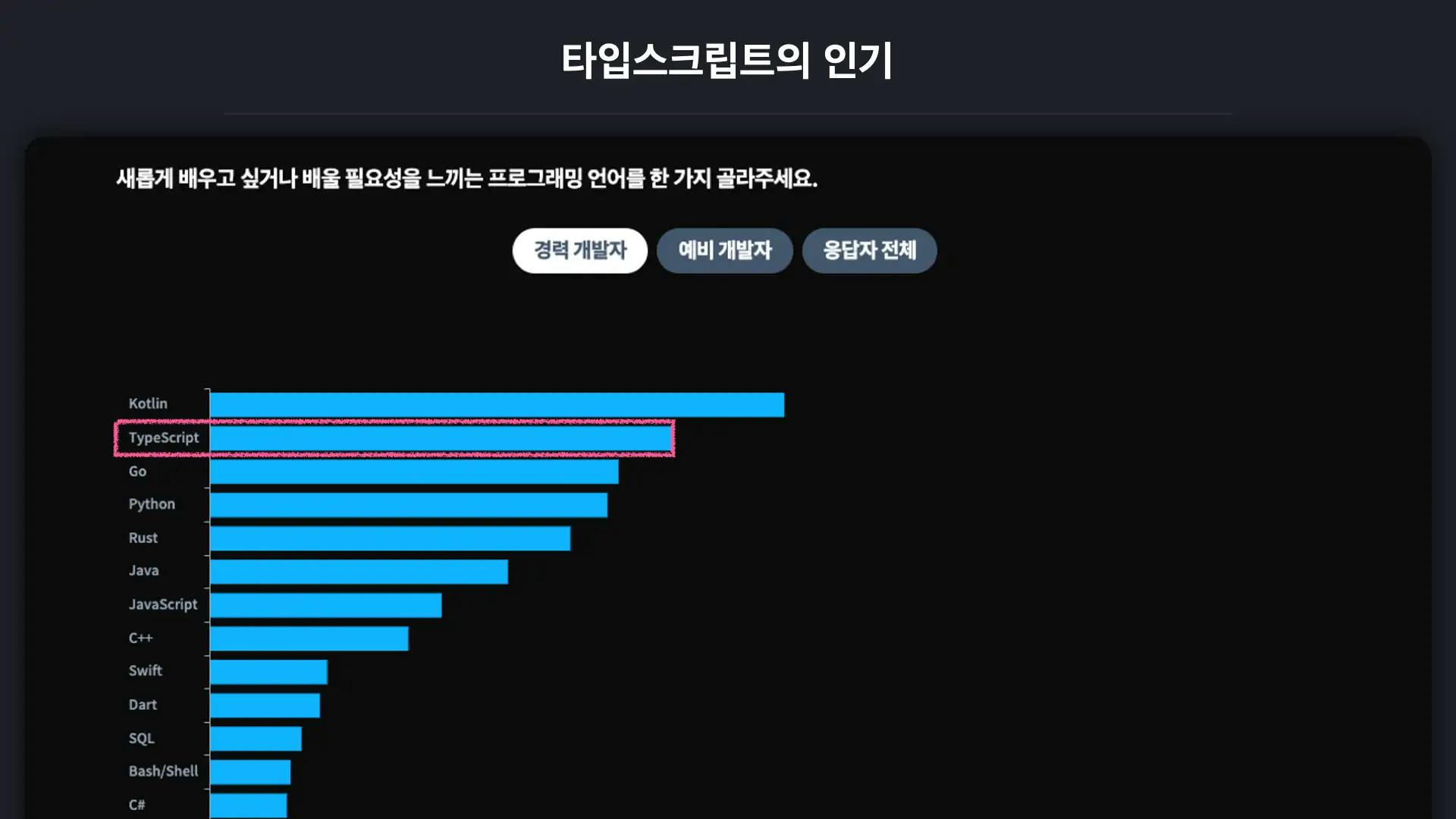
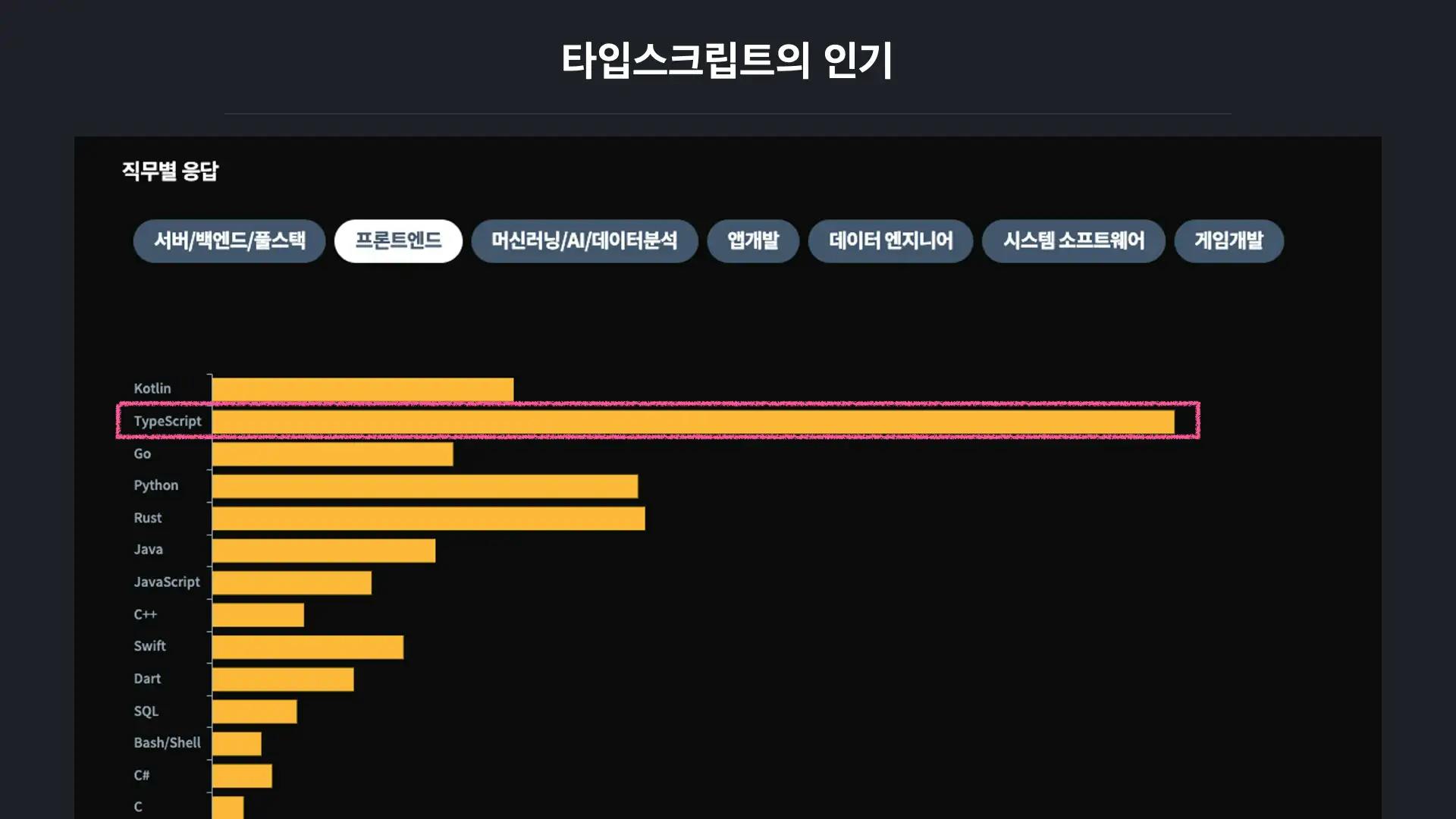
또 23년도 올해에 프로그래머스가 공개한 개발자 설문 조사 결과에 따르면 가장 배우고 싶은 언어 2등으로 타입스크립트가 선정되었습니다.
사실상 1위가 코틀린이기 때문에 자바스크립트를 사용하는 개발자 분들 사이에서는 아마 타입스크립트 압도적으로 배우고 싶은 언어 1위일 것 같습니다.


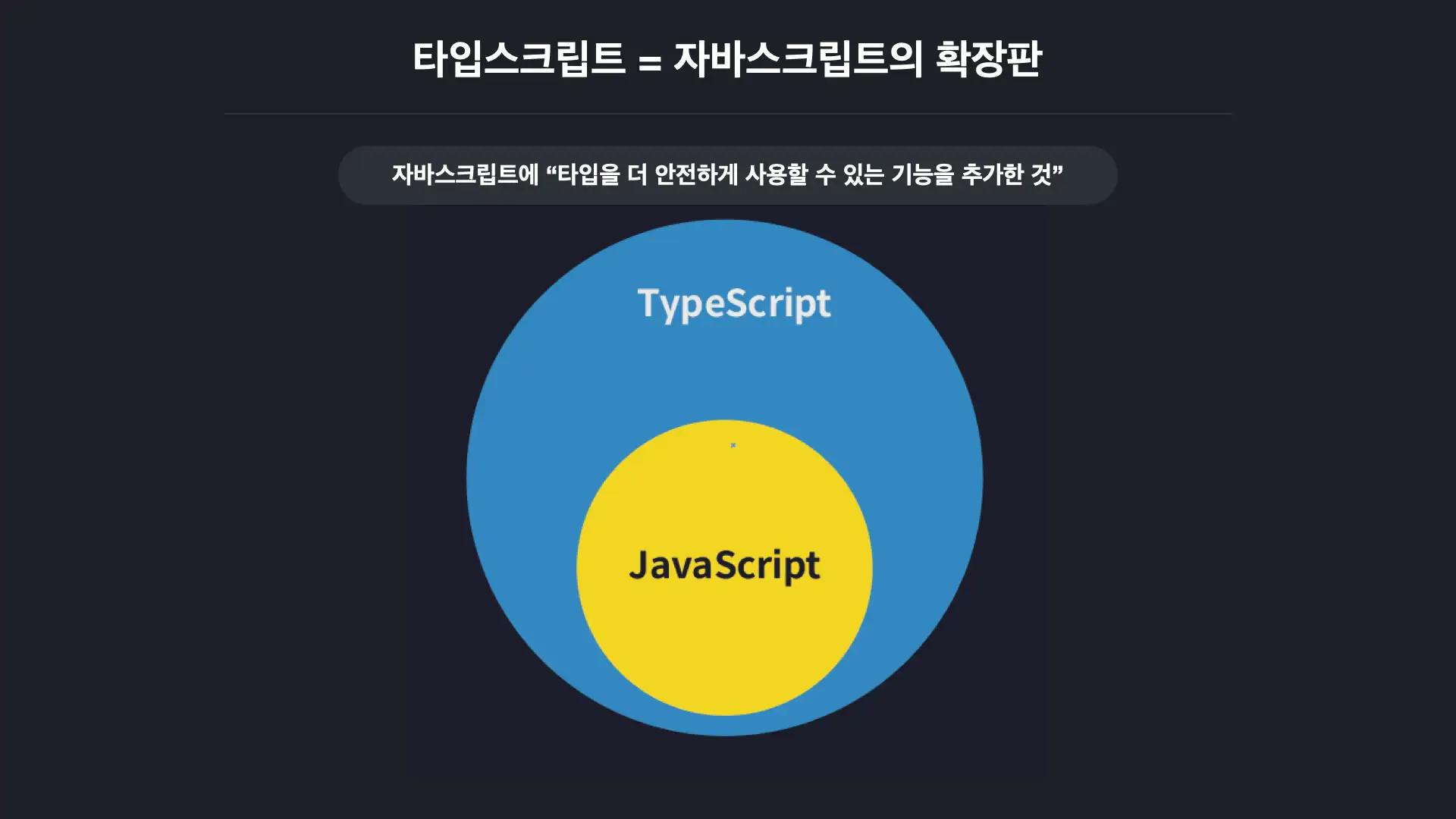
TypeScript는 JavaScript의 슈퍼셋(확장판)
이렇게 인기가 많은 타입스크립트는 어떤 언어일까요?
사실 타입스크립트는 자바스크립트와 완전히 다른 언어가 아닙니다.
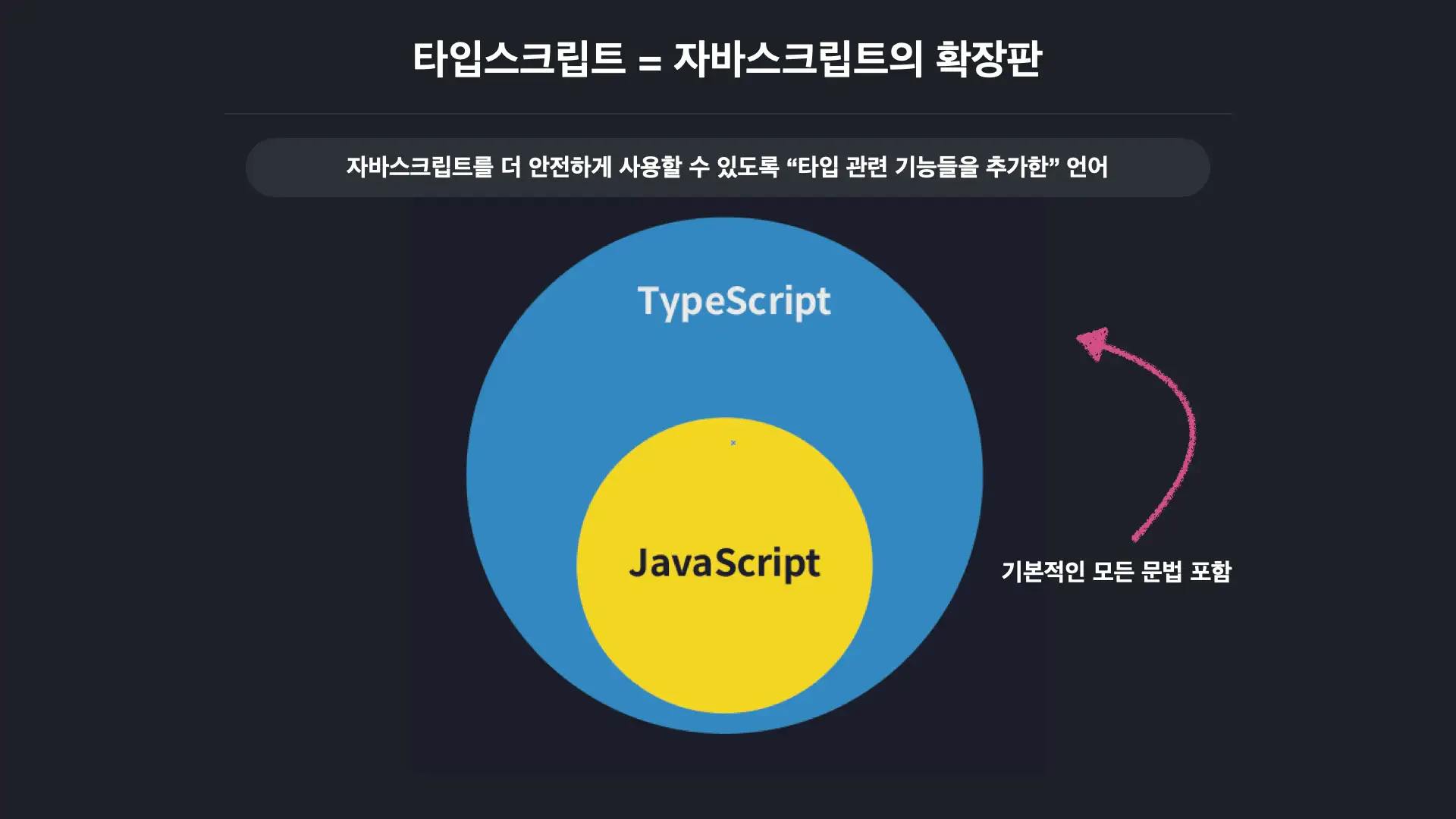
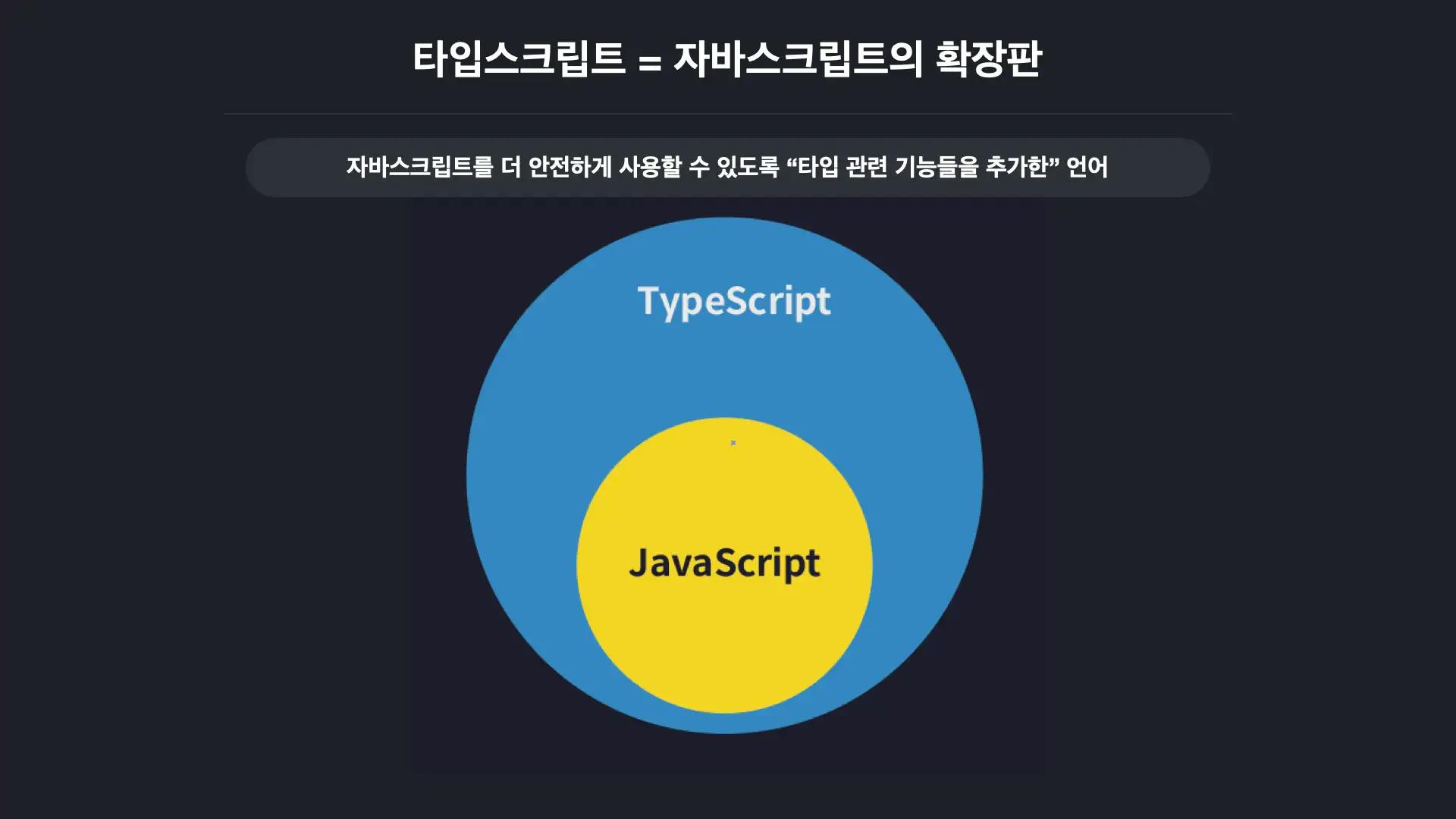
타입스크립트는 기존의 자바스크립트를 더 안전하게 사용할 수 있도록 타입 관련된 여러가지 기능들을 추가한 언어입니다. 그래서 타입스크립트는 쉽게 말해서 자바스크립트의 확장판 이라고 부를 수 있습니다.

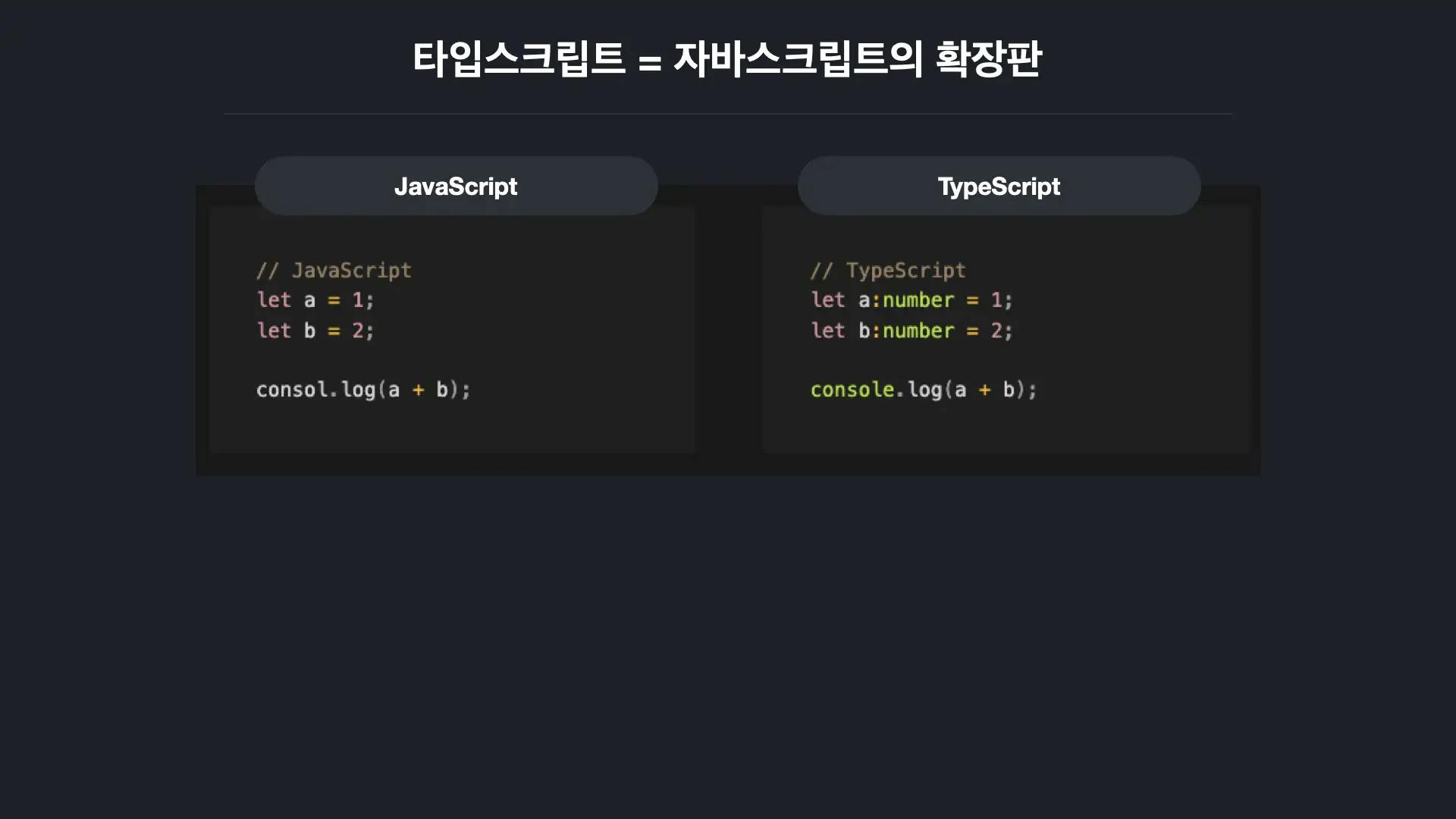
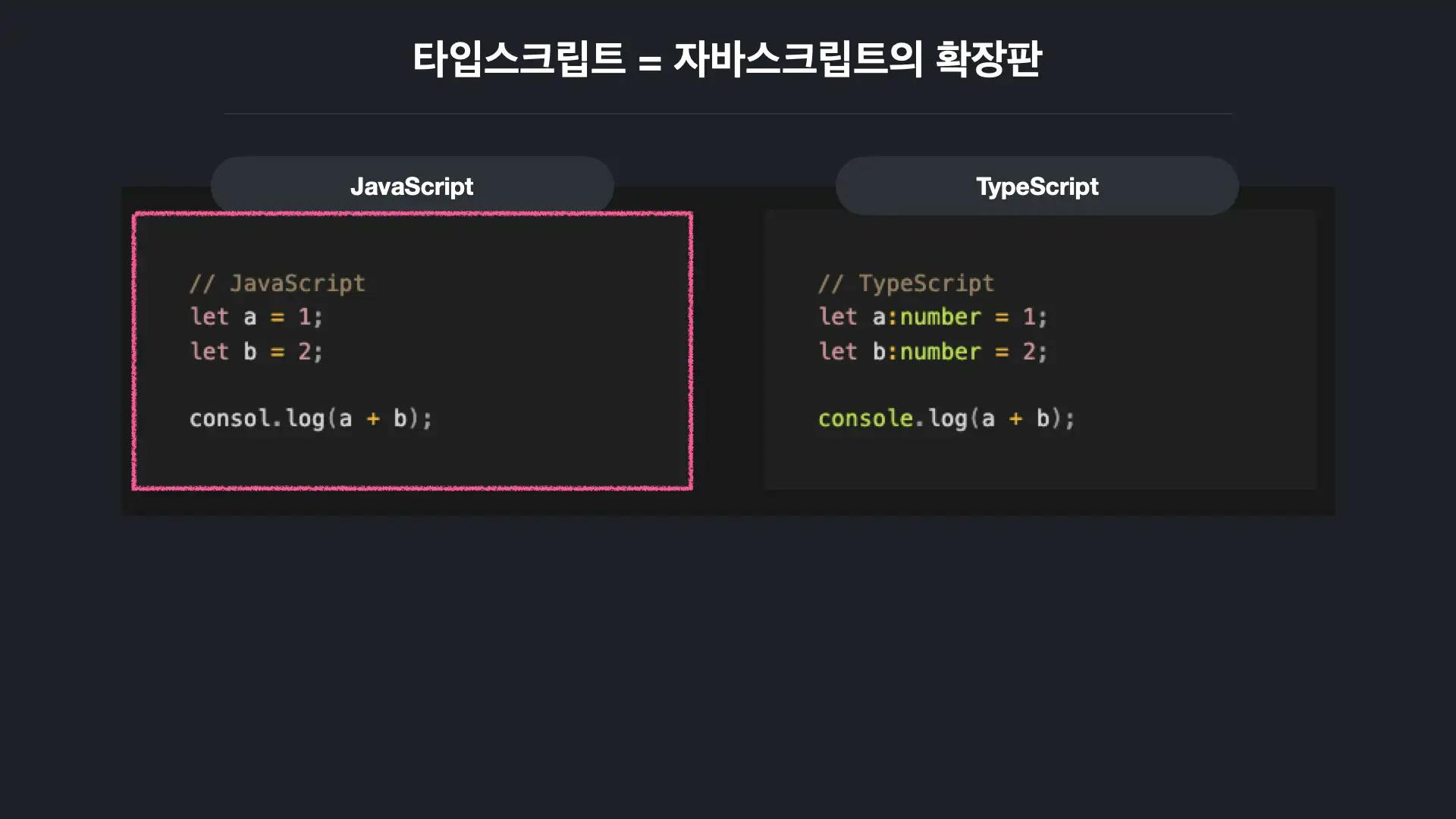
여기 동일한 기능을 하는 두 개의 코드가 있는데요 왼쪽은 자바스크립트 코드이고 오른쪽은 타입스크립트 코드입니다. 완전 비슷하게 생겼죠? 두 코드 모두 두개의 변수를 선언하고 두 변수를 더한 값을 콘솔에 출력합니다.

이 두 코드의 차이를 한번 살펴보면 왼쪽의 자바스크립트 코드에서는 변수를 선언할 때 변수의 타입까지 지정 하지는 않습니다. 자바스크립트에서는 변수의 타입을 프로그래머가 직접 정의할 수 있는 방법이 없기 때문이죠

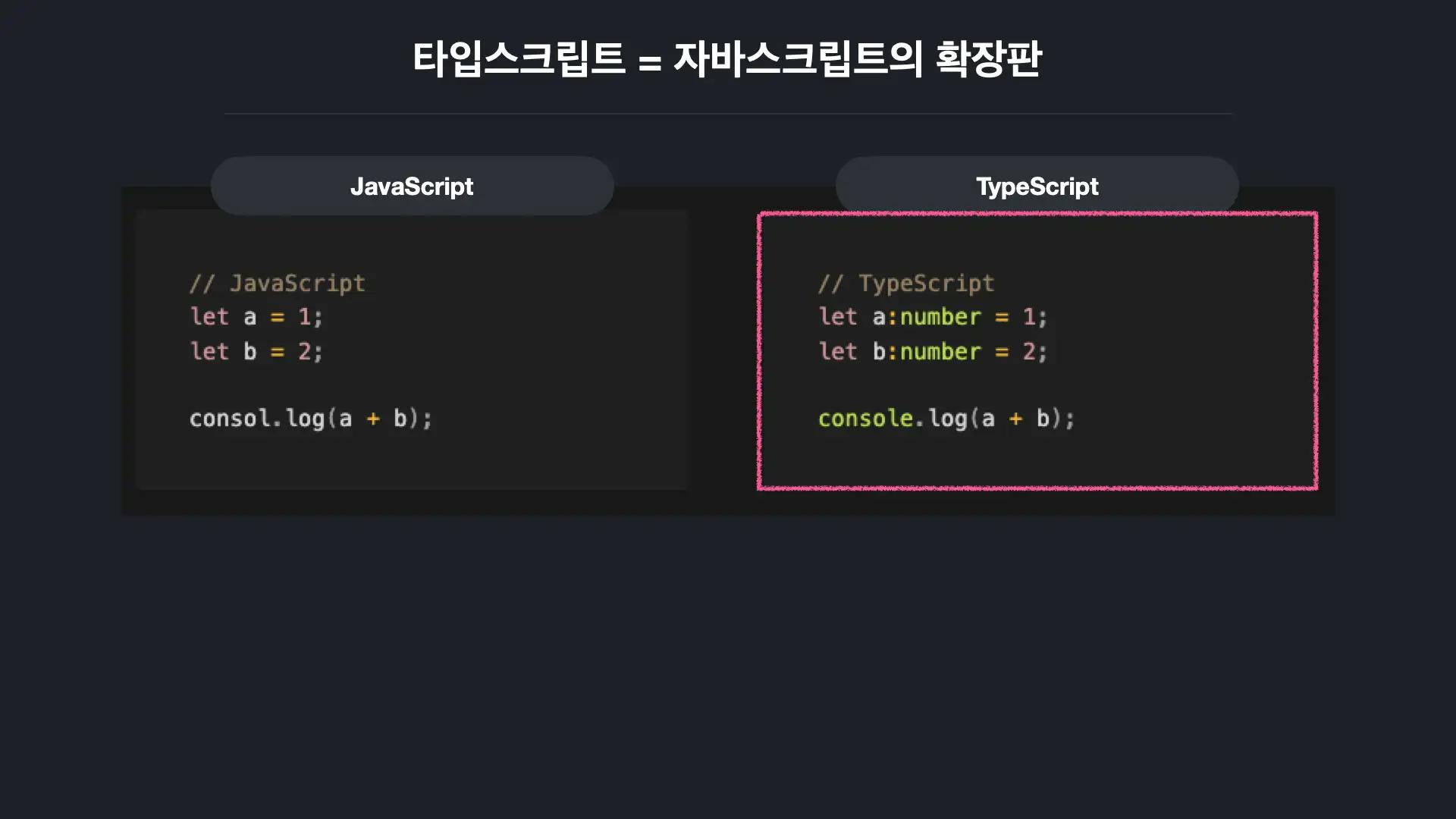
반면에 오른쪽 타입스크립트 코드에서는 변수의 이름 뒤에 콜론과 함께 이 변수의 타입을 정의할 수 있습니다.
지금 이 타입스크립트 코드에서는 변수 a와 b 모두 number 숫자 타입을 갖도록 정의를 해 둔 겁니다. 자 이렇게 되면 이제 이 변수에는 숫자값 이외에는 넣을수가 없게 됩니다. 변수의 타입을 고정한거죠

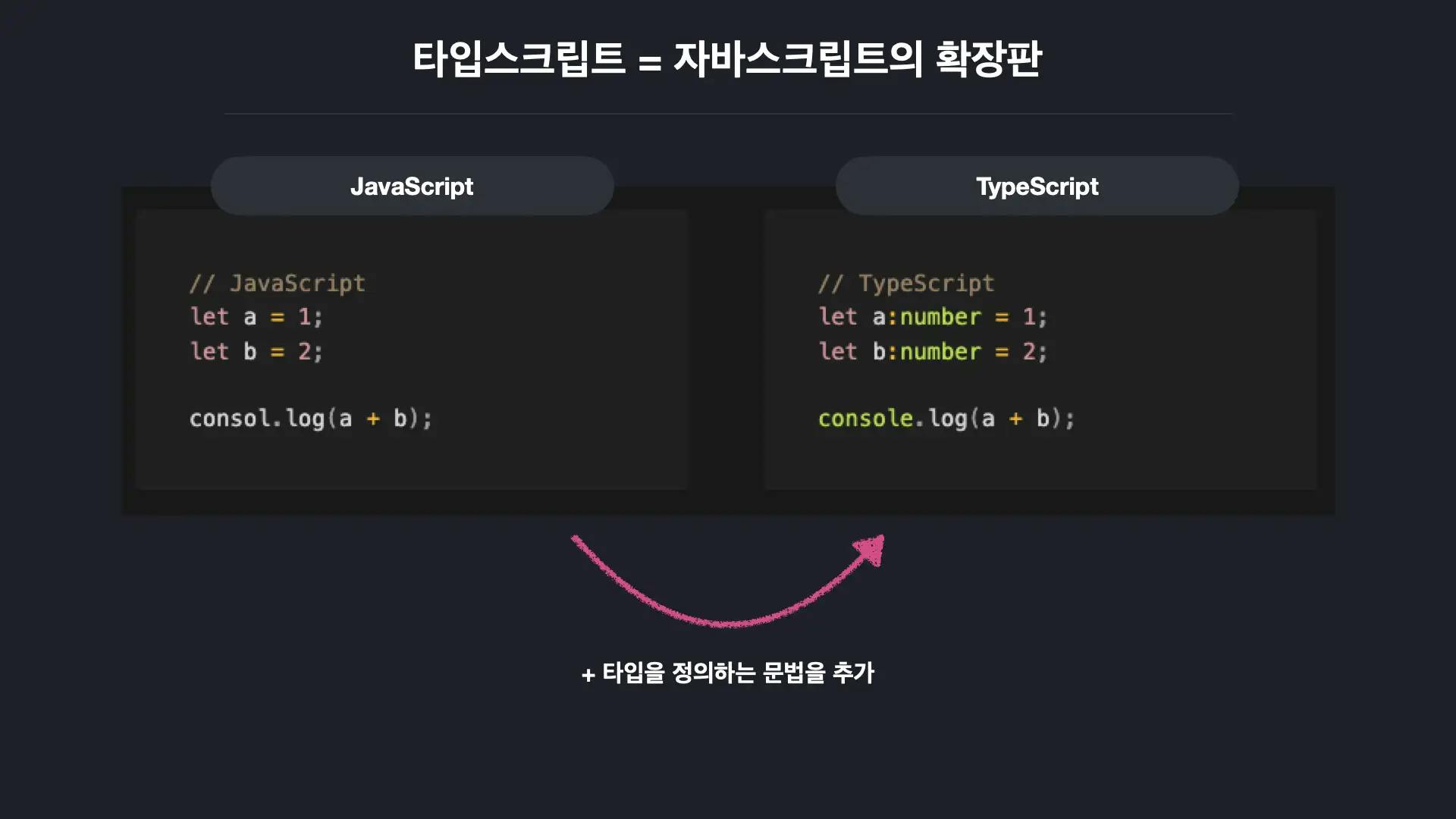
자 이렇듯 우리가 원래 사용하던 자바스크립트 코드에서 타입을 정의하는 문법만 딱 추가하면 타입스크립트 코드가 됩니다.

이렇듯이 타입스크립트는자바스크립트에서 변수에 이렇게 타입을 직접 지정하는 등의 타입을 더 안전하게 사용할 수 있는 여러가지 기능들이 추가된 자바스크립트의 확장판이라고 볼 수 있습니다.

보통 확장판이라고 하면 기존에 있는 기능들과 개념은 유지한 채 뭔가 새로운 것들이 추가된 거를 확장판이라고 하잖아요? 그런것 처럼 자바스크립트의 확장판인 타입스크립트에서는 우리가 알고 있는 자바스크립트 기본 문법 들은 다 쓸 수 있습니다.
이미 자바스크립트에 익숙한 여러분께서는 타입스크립트를 공부할 때 타입을 다루는 추가적인 기능들에 대해서만 공부하면 되기 때문에 아주 빠른 시간안에 쉽게 타입스크립트를 배워 여러분의 프로젝트에 바로 활용하실 수 있습니다.

왜 TypeScript가 필요한가요?
근데 여기서 한가지 의문이 생길 수 있는데요
타입스크립트 인기 좋은거 알겠고, 취업 시장에서 많이 요구하는 것도 알겠고, 배우기 쉬운것도 알겠는데 이미 나는 자바스크립트 만으로도 잘 쓰고 있었는데 이게 꼭 필요한가? 내지는 내가 굳이 이걸 또 배워야 하나? 라는 의문이 드실 수도 있습니다.
사실 자바스크립트 자체만 봐도 이미 세상에서 가장 인기있는 프로그래밍 언어입니다 실제로 2022년도 스택오버 플로우 개발자 설문 조사 결과에서도 인기 투표 1등을 차지하고 있습니다.

자 그런데 굳이 이렇게 잘 쓰고 있는 자바스크립트에 왜 타입이라는 기능을 추가해서 타입스크립트를 또 만들어서 쓰고 있는걸까요?
그 이유는 아이러니 하게도 자바스크립트가 너무 잘나가서 그렇습니다.
사실 자바스크립트라는 언어는 웹 브라우저에서만 동작하도록 만들어 졌고 또 아주 간단한 사용자 상호작용을 처리하기 위해 만들어졌습니다. 쉽게 말해서 그냥 웹사이트에서 우리가 버튼을 클릭하면 경고창 띄워주는 정도의 상호작용을 만들기 위해 개발된 언어라는 거죠

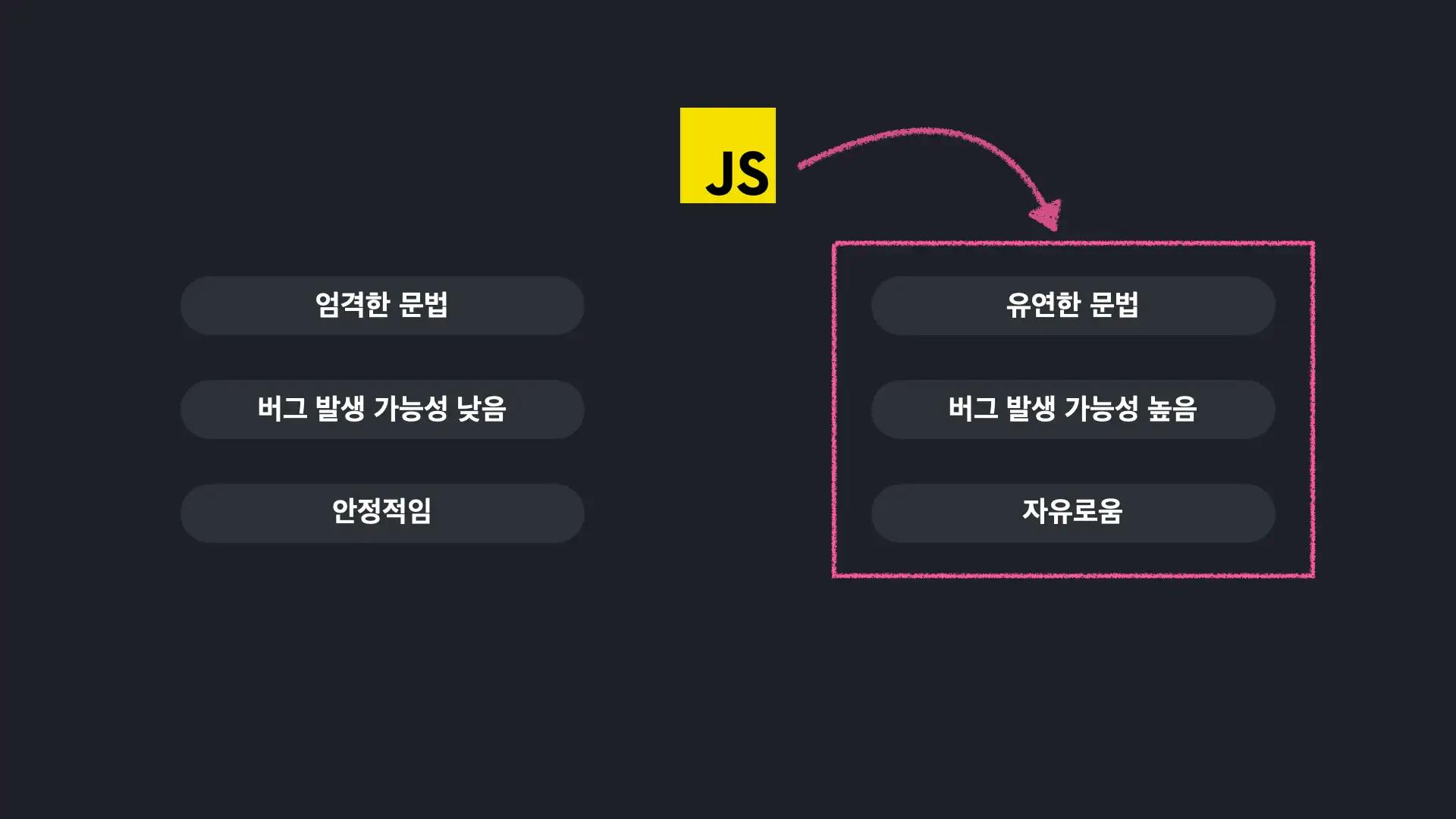
그래서 자바스크립트는 굳이 엄격한 문법을 갖출 필요가 없었습니다. 대신 아주 유연하게 설계되었죠 버그로부터의 안정성이나 견고함은 일부 포기하는 대신 프로그래머가 쉽고 빠르고 간결하게 코드를 작성하는데에 중점을 두고 만들어졌습니다. 간결한 프로그램을 만들 거니까 그리고 웹 브라우에서만 동작할 거니까요 그리고 실제로 이런 유연함 덕분에 많은 사람들이 편하게 잘 쓰고 있었습니다.

그런데 어느날 Node.js가 등장합니다. Node.js는 자바스크립트의 런타임 즉 실행 환경이죠 그러니까 쉽게 말해서 자바스크립트 코드를 읽어서 프로그램을 실행하는 구동기, 실행기입니다.
Node.js 탄생 이후에는 웹 브라우저에서만 실행할 수 있었던 자바스크립트를 이제는 어디서든 실행할 수 있게 되었습니다. 이 말은 곧 어떤 프로그램이든 자바스크립트를 이용해 만들 수 있다는 이야기가 됩니다. 그러자 기존에 자바스크립트를 만족스럽게 사용하던 프로그래머들이 자바스크립트를 이용해 다양한 프로그램을 만들기 시작했습니다.

웹 서버를 개발하는 것 부터 시작해서
오늘날에는 페이스북이나 인스타그램 같은 모바일 어플리케이션을 만들거나 카카오톡 같은 데스크탑 어플리케이션을 만드는데에도 활용됩니다. 자바스크립트의 한계가 사라졌고 그야말로 전성기가 도래 했다고 할 수 있습니다.

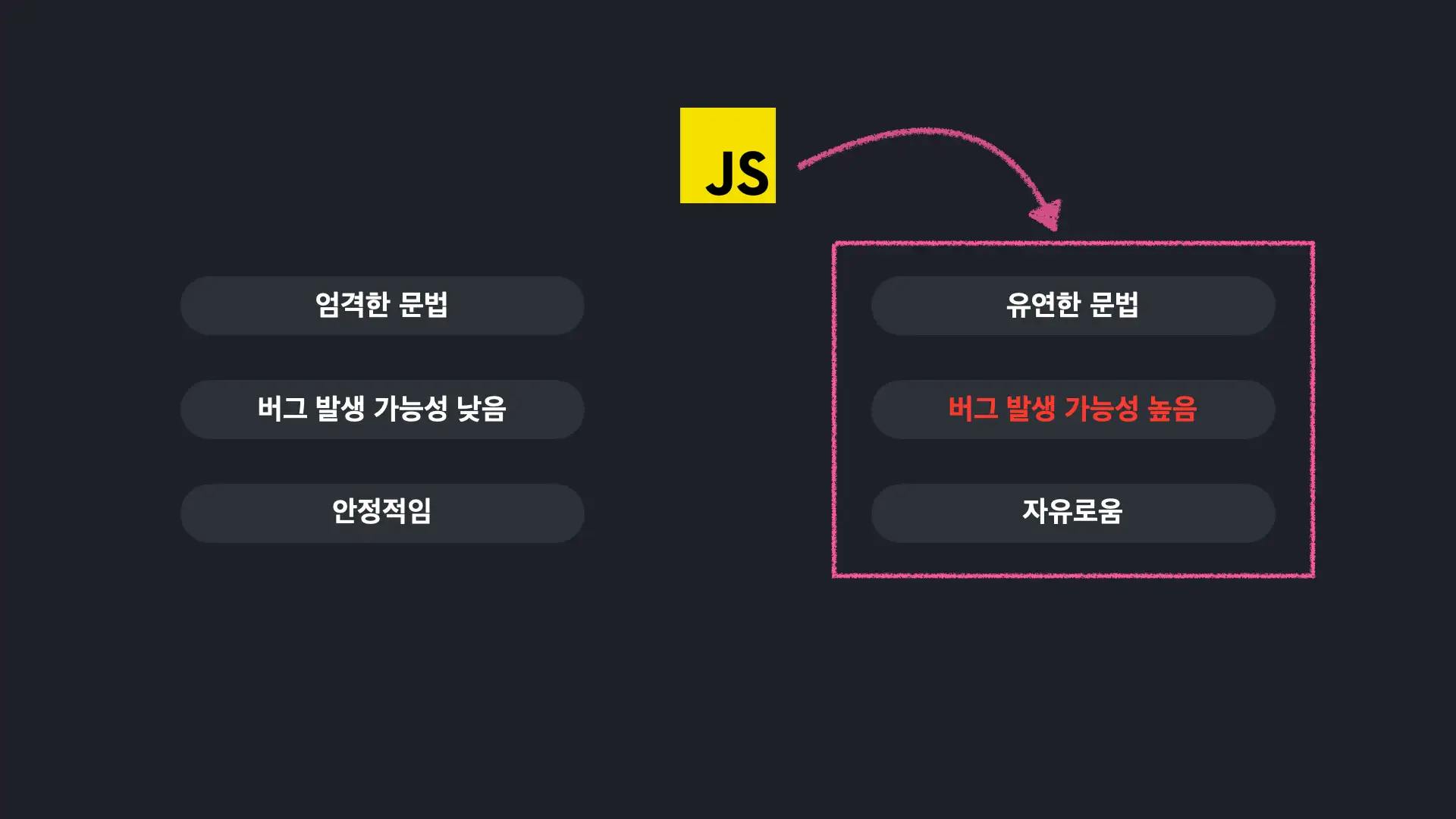
자 그런데 이렇게 복잡한 대규모 어플리케이션을 자바스크립트로 개발하다 보니까 한가지 문제가 있었습니다. 문제는 바로 자바스크립트가 너무 엄격하지 않다는 점입니다. 너무 유연하다는 점 입니다.
아까 자바스크립트는 애초에 간단한 프로그래밍을 위해 개발되어 유연 하다고 했는데요 이제는 자바스크립트가 인기가 너무 많아져서 간단하지 않은 아주 복잡한 프로그램을 만드는데까지 활용되니 오히려 이 유연함이 프로그램의 안정성을 떨어뜨리는 단점이 되어 버린 것 입니다.

그래서 이런 자바스크립트의 문제점을 극복하기 위해서 자바스크립트의 기존 문법들과 매력은 그대로 유지한 채 안정성만 추가로 확보한 새로운 언어가 필요해졌습니다. 이런 배경에서 자바스크립트를 더 안전하게 사용할 수 있도록 타입에 관련된 여러가지 기능을 추가한 오늘날 우리가 배우고 사용하게 될 타입스크립트가 등장하게 되었습니다.

결론적으로 타입스크립트는 더 복잡한 상황에서 더 대규모의 프로그램을 만들기 위해 자바스크립트를 안정적으로 사용할 수 있도록 타입 이라는 안전장치를 하나 추가한 언어라고 이해할 수 있습니다.
자 그럼 다음으로는 자바스크립트에 정확히 어떤 한계가 왜 있었는지 이야기 해보겠습니다.
그 전에 우리가 먼저 알고가야 할 배경 지식이 하나 있는데요
그것은 바로 타입 시스템입니다. 자바스크립트를 포함해서 우리가 알고 있는 모든 프로그래밍언어에는 사실 타입 시스템이라는게 존재합니다.
타입 시스템이란?
타입 시스템이란
언어에서 사용할 수 있는 아주 여러가지 값들을 어떤 기준으로 묶어서 타입으로 정할지 결정하고 또 코드의 타입을 언제 검사할지 그리고 어떻게 검사할지 등의 우리가 프로그래밍 언어를 사용할때 타입과 관련해서 지켜야 하는 규칙들을 모아둔 체계입니다. 쉽게 말해서 타입 시스템은 언어의 타입 관련된 문법 체계 라고도 볼 수 있습니다.
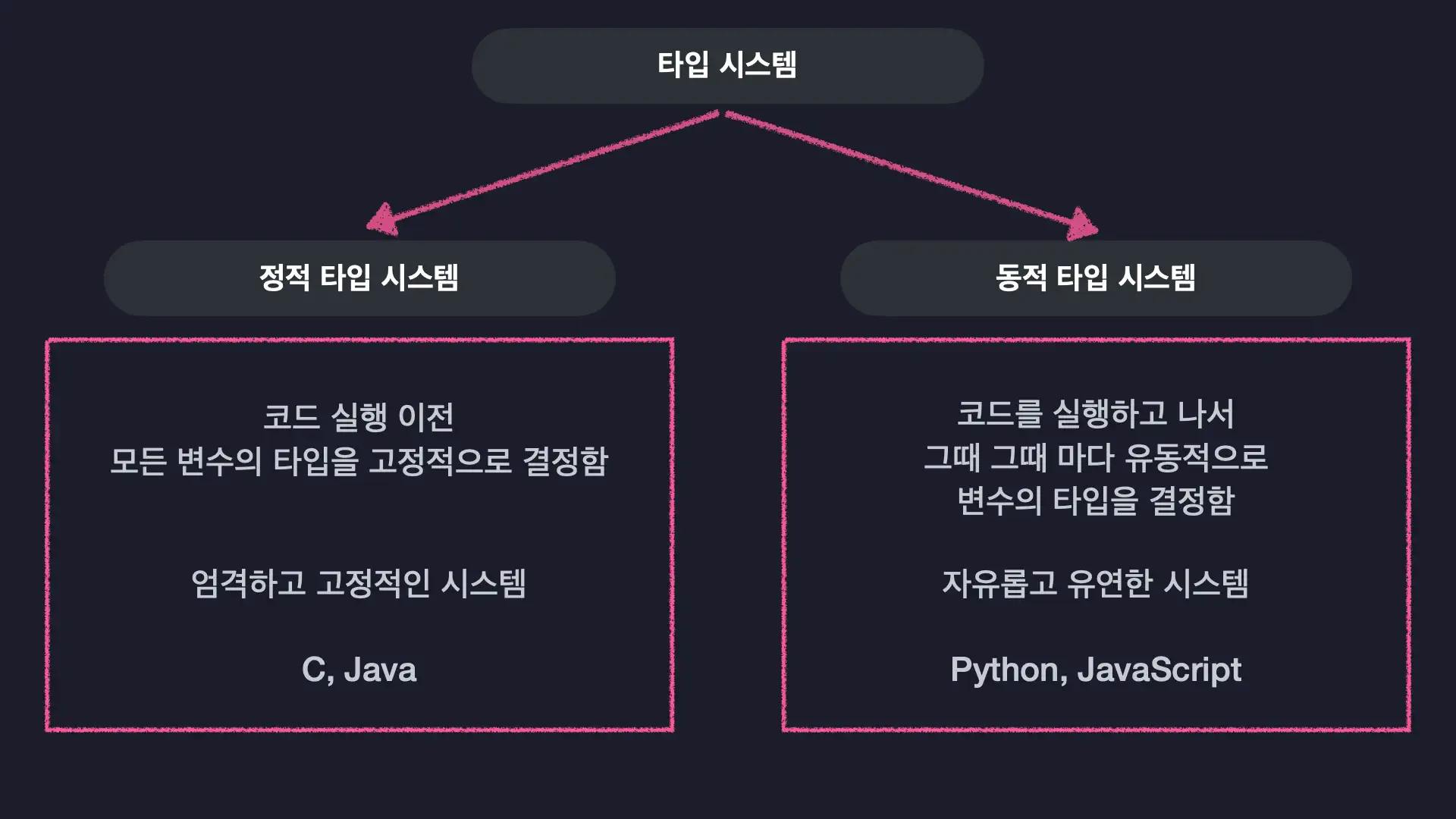
이 타입 시스템은 크게 두가지로 나눌 수 있는데요 하나는 코드 실행전에 모든 변수의 타입을 고정적으로 결정하는 정적 타입 시스템이있고 나머지 하나는 코드를 실행하기 전에는 타입을 결정하지 않고 코드를 실행하고 나서 그때 그때마다 유동적으로 변수의 타입을 결정하는 동적 타입 시스템이 있습니다.
쉽게 말해서 정적 타입 시스템은 엄격하고 고정적인 시스템이라고 볼 수 있구요 동적 타입 시스템은 반대로 자유롭고 유연한 시스템이라고 볼 수 있습니다.

보통 C나 Java 같은 엄격한 문법을 가진 언어들은 당연히 엄격한 정적 타입 시스템을 사용하고 있구요 파이썬이나 자바스크립트 같은 유연한 문법을 가진 언어들은 동적 타입 시스템을 사용합니다.
동적 타입 시스템
자바스크립트가 사용하는 동적 타입 시스템은 기본적으로 변수의 타입들을 코드가 실행 되는 도중에 결정하기 때문에 우리가 미리 변수에 타입을 설정하지 않아도 된다는 유연함을 장점으로 갖습니다.

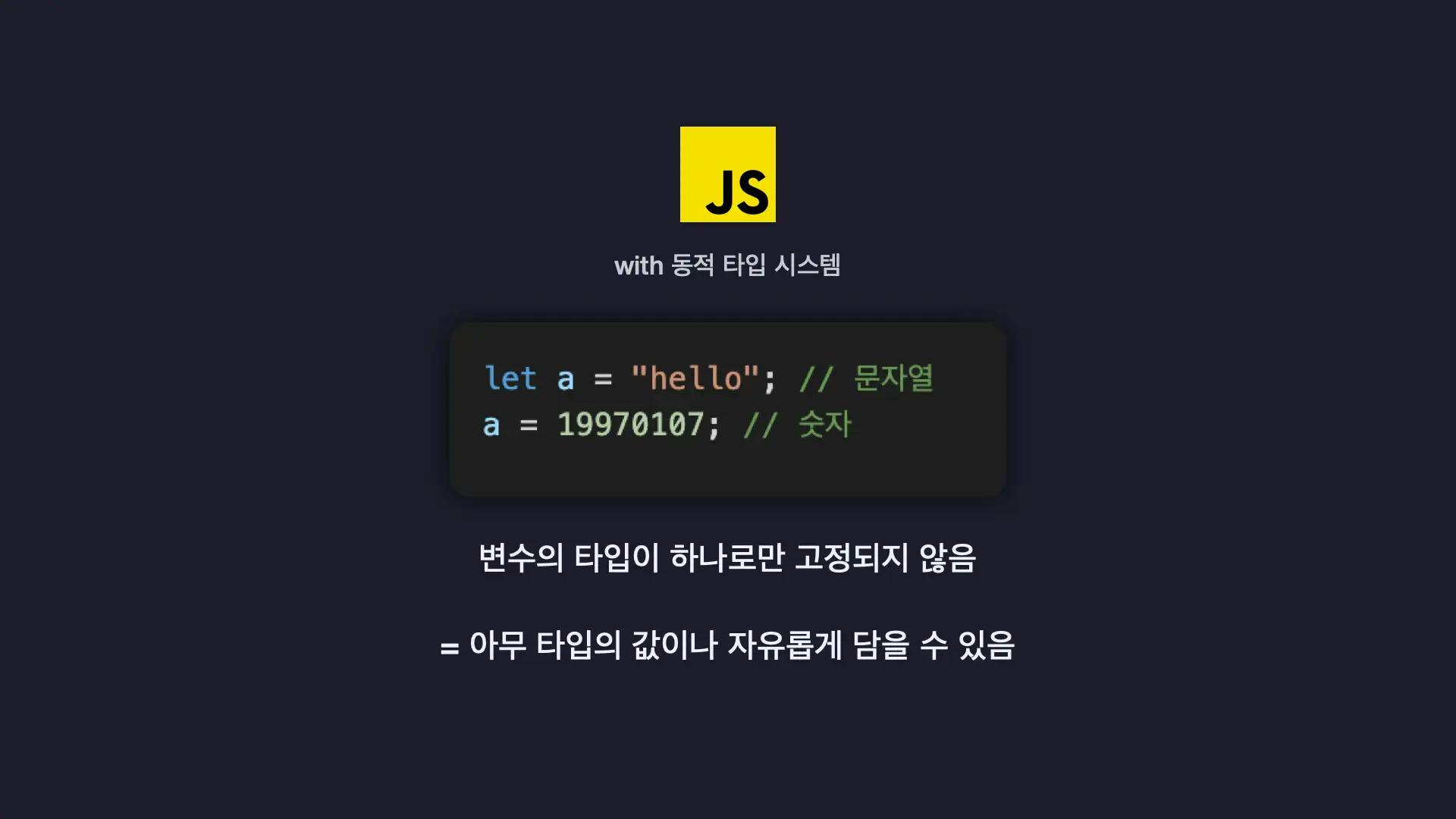
그리고 변수의 타입이 어떤 하나의 타입으로 딱 고정되지 않고 현재 변수에 담긴 값에 따라서 변수의 타입이 동적으로 계속해서 달라집니다.
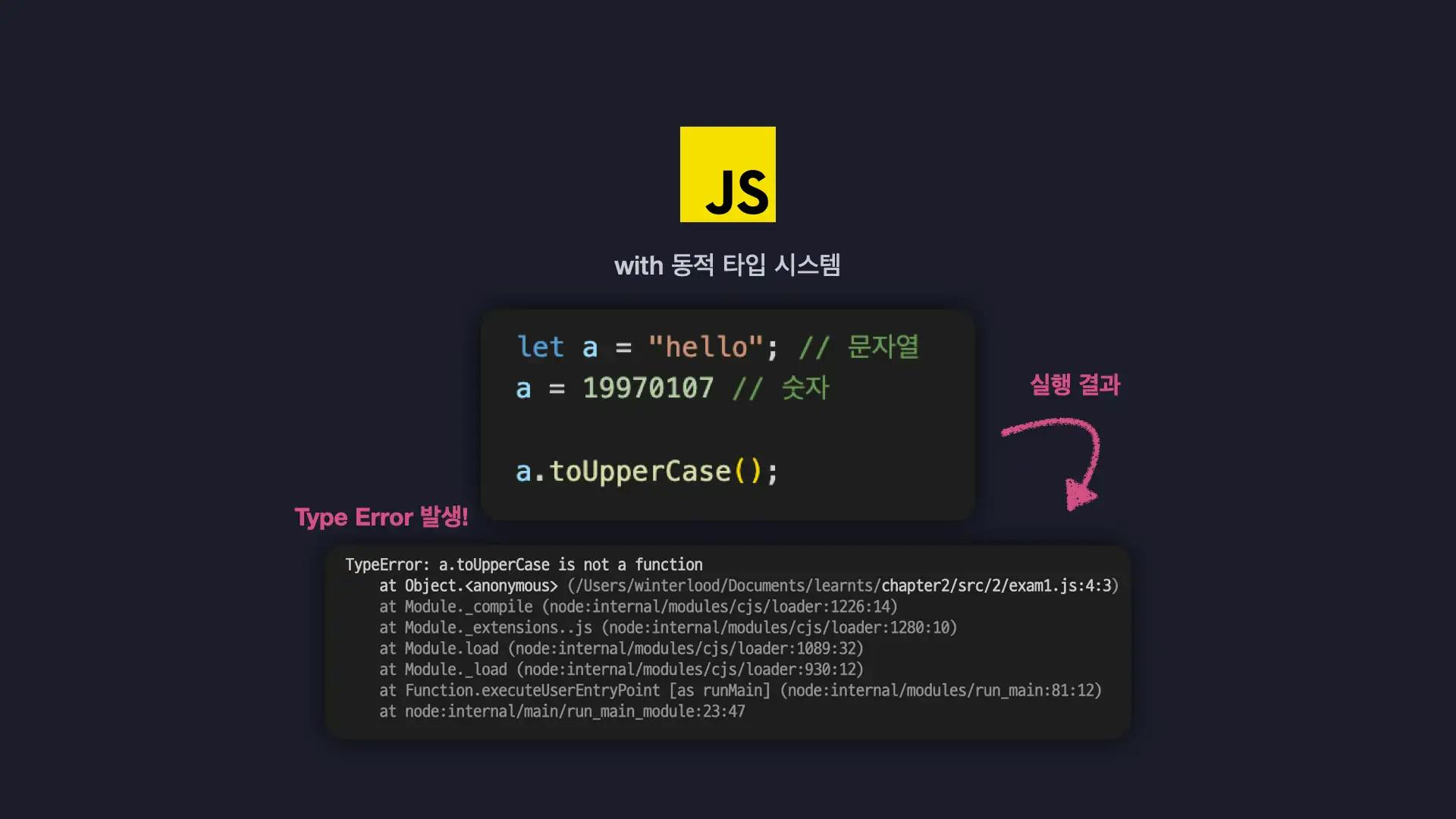
아래 그림의 코드를 보면 변수 a는 첫번째 라인에서는 문자열 값을 담기 때문에 문자열타입 그러니까 string이 타입이 되고 두번째 라인에서는 숫자 값을 담기 때문에 숫자 타입 그러니까 number 타입이 됩니다.

이런 특징은 하나의 변수에 다양한 타입의 값을 넣을 수 있기 때문에 변수 하나로 돌려가면서 여기저기 다 활용할 수 있다는 유연함을 장점으로 갖는데요 반면에 큰 단점도 하나 있습니다.
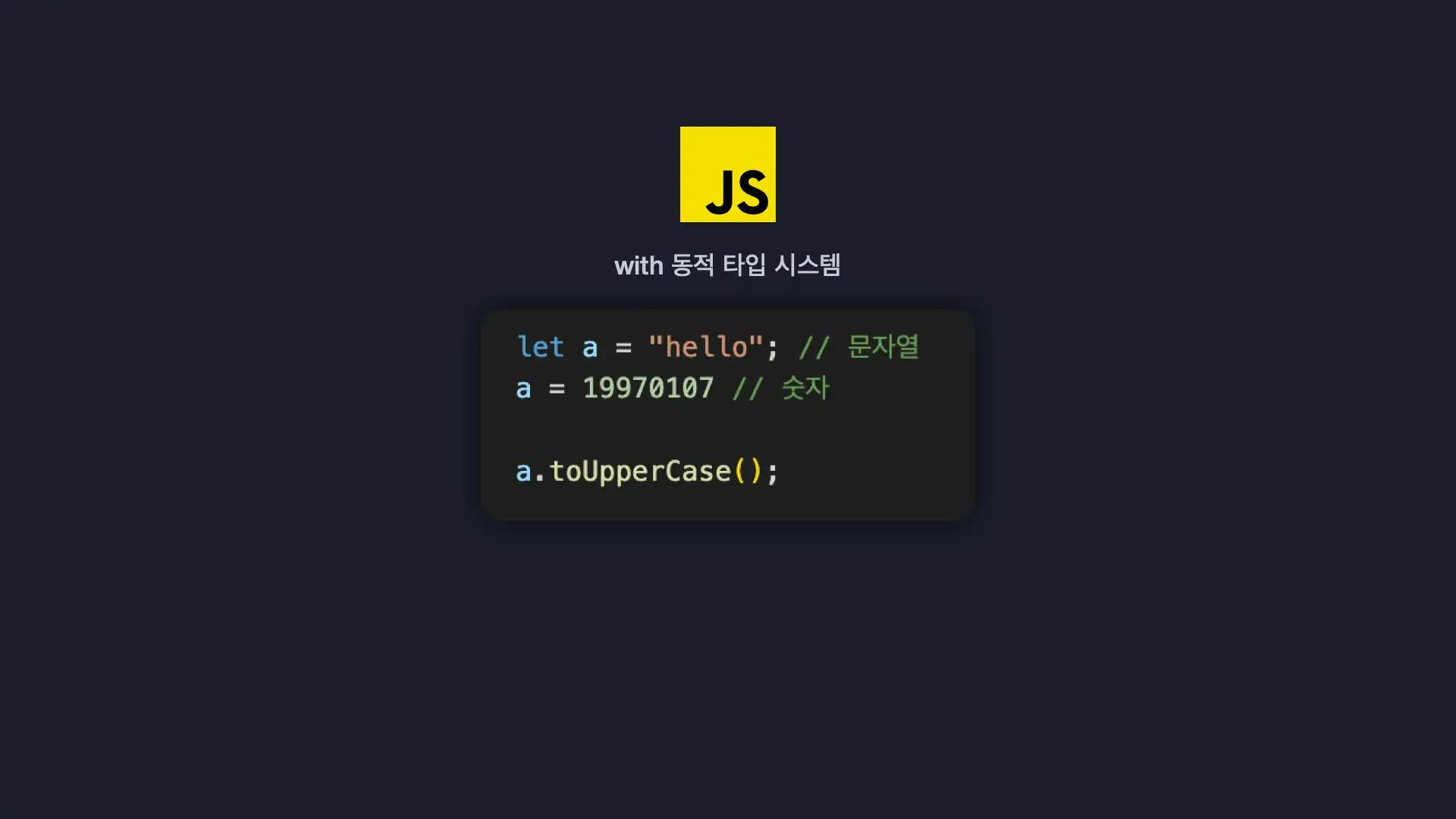
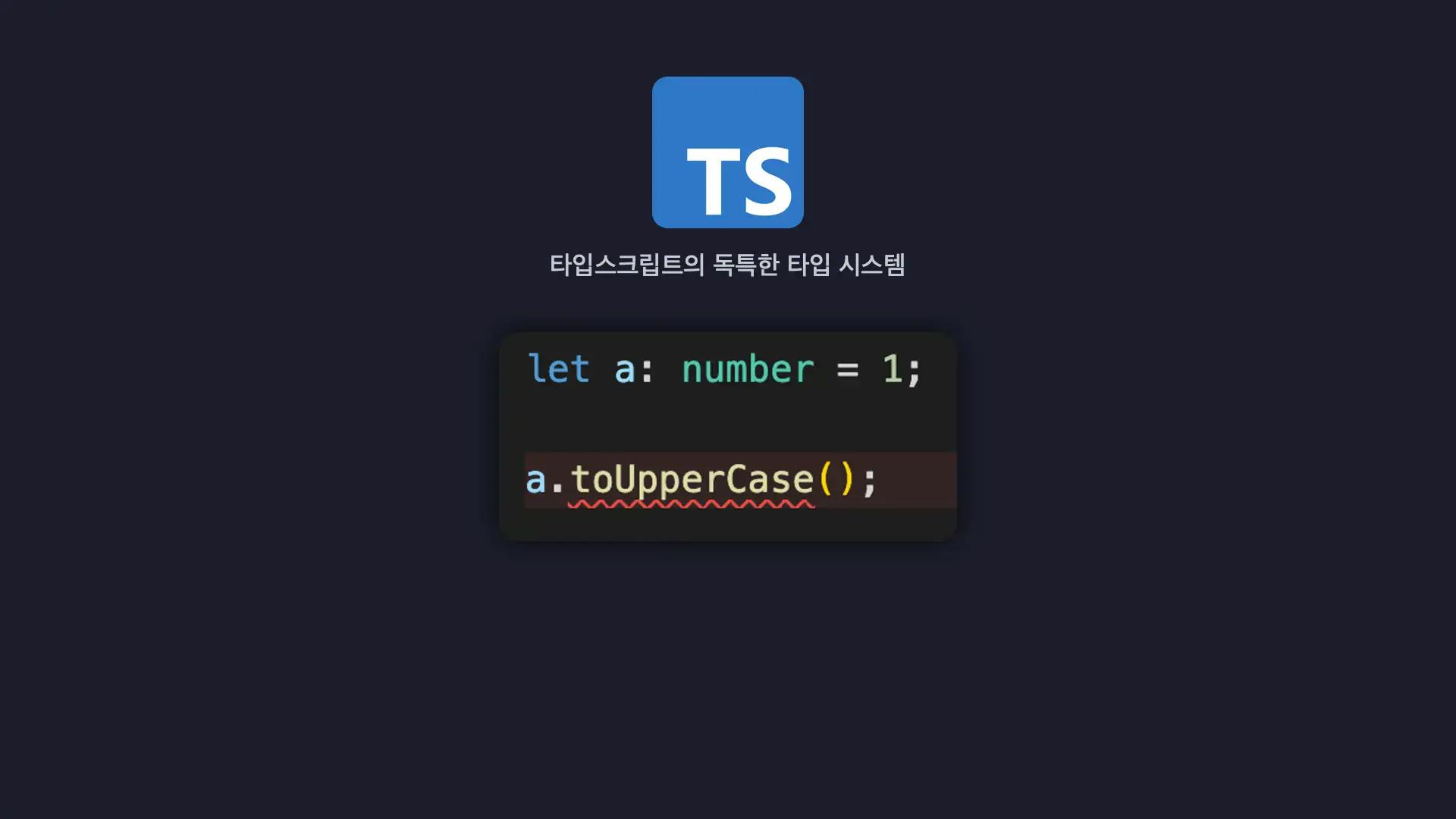
다음 그림의 코드는 아까 살펴본 코드에서 가장 마지막 라인만 하나 추가한 코드입니다. 마지막 라인에서는 변수 a에 toUpperCase라는 문자열을 대문자로 바꿔주는 문자열 전용 메서드를 사용하고 있습니다. 이 코드를 실행하면 어떻게 될까요?

실행은 되지만 당연히 오류가 발생합니다. 그리고 프로그램이 비정상적으로 종료되죠 이유는 toUpperCase는 문자열에만 사용할 수 있는 메서드인데 지금 변수 a에는 숫자가 들어있잖아요 그래서 이건 말도 안되는 동작을 하라고 코드를 작성한 거니까 당연히 오류가 발생하겠죠

자 그런데 여기서 우리가 중요하게 살펴봐야 할 부분은 이 코드가 실행이 되기는 된다는 겁니다. 실행이 안되지는 않죠? 근데 사실 애초에 이렇게 오류가 발생할 코드 였다면 실행 전에 검사를 거쳐서 실행하지 못하도록 막는게 좋습니다.

왜 그럴까요? 그 이유는 간단 한데요 지금은 이 코드가 매우 간단해서 실행하자마자 오류를 확인할 수 있지만
우리가 아주 복잡한 프로그램을 만들때에는 코드도 따라서 매우 복잡해지고 많아지게 되면서 저런 오류가 실행과 동시에 발생하지 않고 완전 나중에 뭐 하루 있다가 발생하게 될 수도 있어요

그럼 우리 개발자들은 어 원래 잘 돌아갔는데 갑자기 왜 오류가 발생하는거지? 당황하게 되고 예상치 못한 오류의 발생으로 인해서 프로그램이 강제 종료되고 서비스가 마비될 수도 있겠죠
예를 들어서 넷플릭스 서버라도 만든다고 가정하면 처음에 실행했을 때는 잘 굴러가다가 우리가 더글로리나 오징어게임 같은 컨텐츠를 보고 있는데 갑자기 어느 샌가 저런 오류가 발생해서 서비스 전체가 갑자기 셧다운이되고 먹통이 되어버리면 이용자들이 큰 불편함을 겪게 되겠죠개발자들은 새벽에도 다시 출근을 해야 될 테구요

자 이렇게 프로그램이 실행중에 그러니까 런타임에 오류가 발생하게 되면 아주 치명적인 문제가 될 수 있습니다.
정적 타입 시스템
반면에 C나 Java 같은 언어들은 정적 타입 시스템을 가지고 있는데요정적 타입 시스템은 코드를 실행하기 전에 모든 변수의 타입을 결정합니다.

자바스크립트와는 반대로 변수를 선언 함과 동시에 타입도 함께 명시해 주어야 합니다. 그래서 앞서 살펴본 것 과 같은 동적 타입 시스템에서 발생하는 문제는 이런 자바와 같은 정적 타입 시스템언어에서는 잘 발생하지 않습니다.
예제를 하나 보면서 왜 그런지 자세히 살펴볼게요.

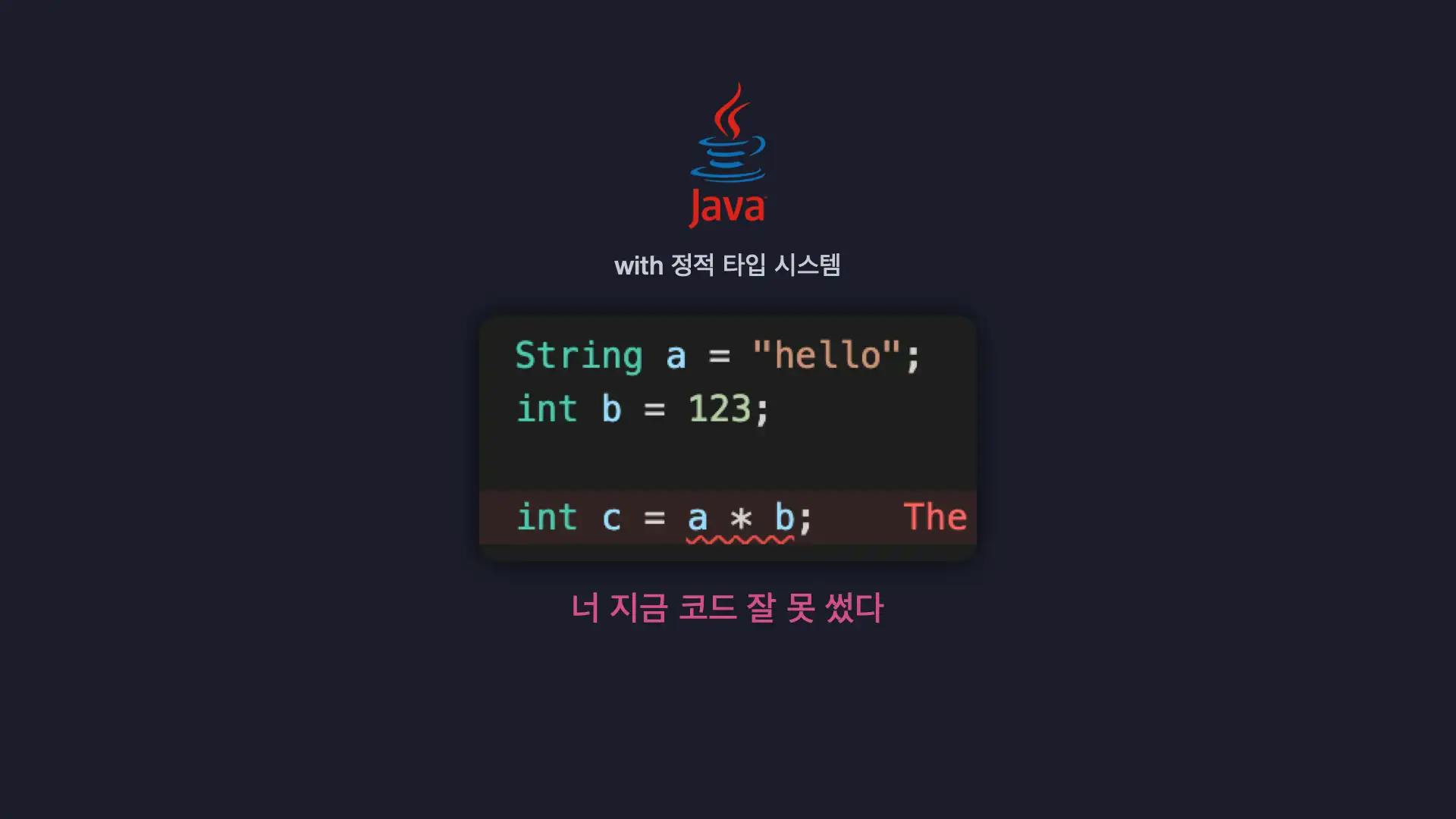
지금 이 코드는 Java 코드인데요 자바를 모르시는 분이 계실 수 있기 때문에 천천히 코드를 한줄 씩 설명합니다.
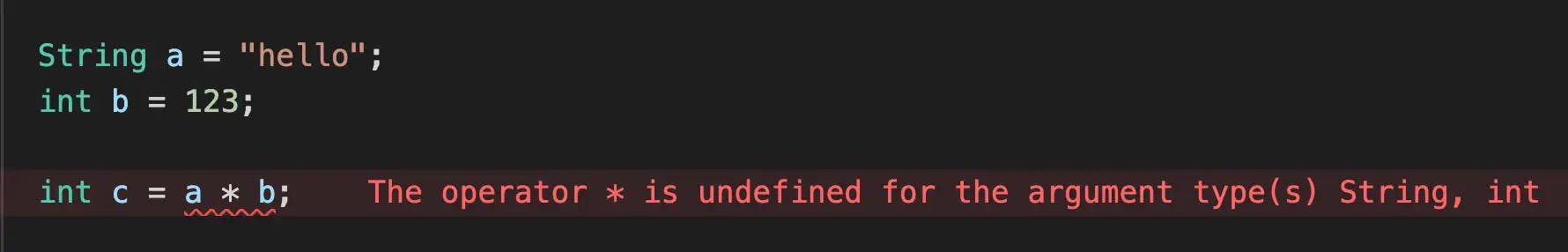
첫번째 라인에서는 문자열 String 타입의 변수 a를 선언하고 “hello”라는 값을 저장 합니다. 그리고 두번째 라인에서는 int 자바에서는 숫자 타입 변수 b를 선언하고 123 이라는 값을 저장했습니다. 그 다음에 세번째 라인에서 숫자 타입 변수 c를 선언하고 값으로는 문자열 타입의 값 a와 숫자 타입의 값 b를 곱한 값을 저장 하라고 코드를 작성합니다.
그런데 이렇게 작성하면 에디터 상에서 바로 빨간줄로 이 코드는 오류가 발생한다. 너 타입 지금 잘못 썼다 라고 알려 줍니다. 문자열과 숫자를 곱하는 연산은 불가능한 연산이기 때문에 이렇게 코드 실행 전에 타입을 잘못 사용했다고 타입 오류를 보여주고 있습니다.

이렇듯 자바스크립트 같은 동적 타입 시스템을 사용하는 언어와 달리 자바같은 정적 타입 시스템을 사용하는 언어는 타입 관련 오류가 있으면 에디터 상에서 애초에 오류를 바로 알려주고 실행 되기 전에 타입을 잘못 쓰지 않았는지 검사까지 모두 마치고 실행되기 때문에 오류가 있다면 애초에 실행이 불가능합니다.
그래서 프로그래머가 의도치 않은 실수를 하더라도 미리 확인할 수 있는 기회가 주어진다는 거죠
정적 타입 시스템의 단점
자 그런데 이런 정적 타입 시스템이라고 모든게 다 좋은건 아닙니다
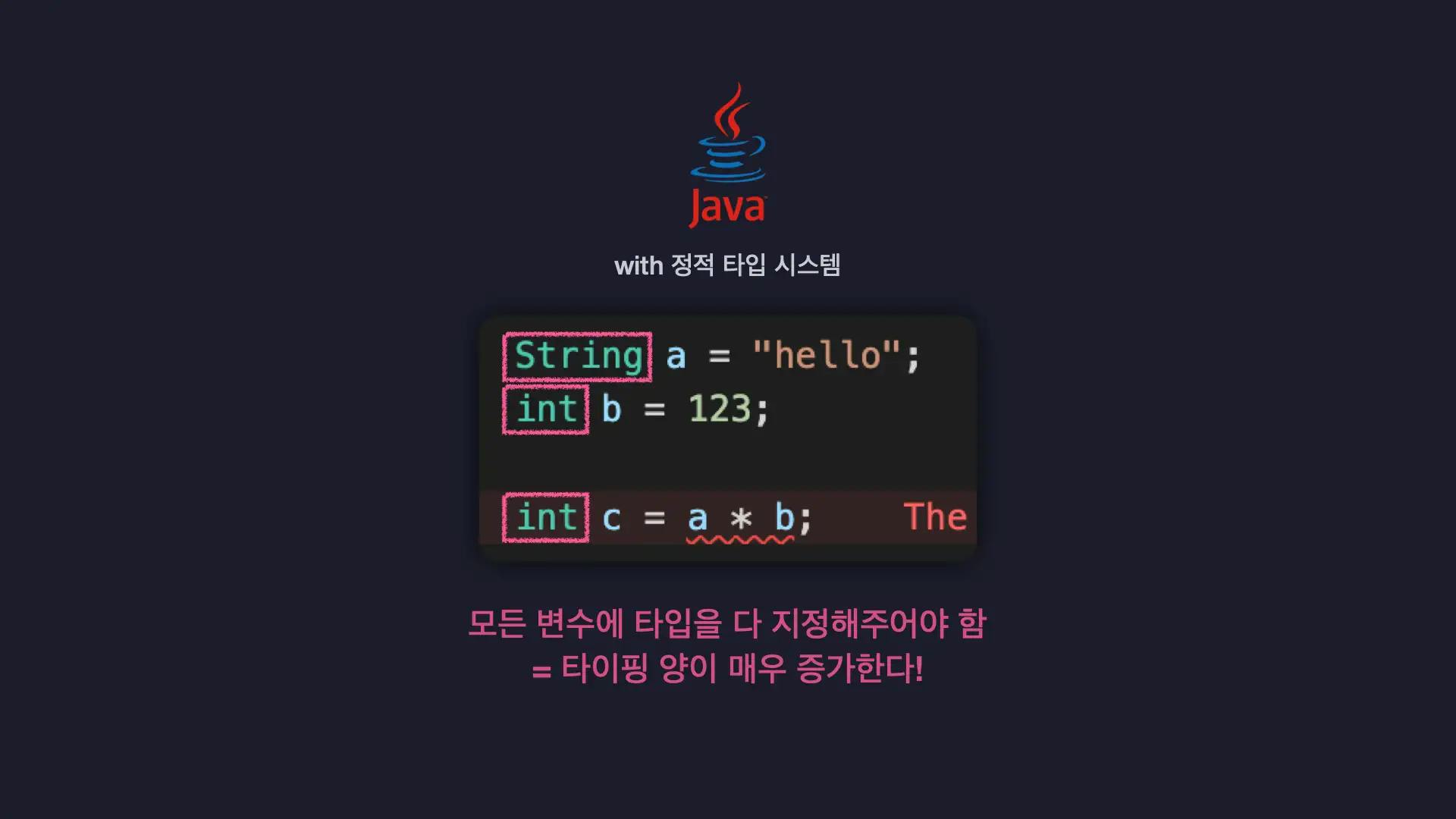
아까 말했듯이 정적 타입 시스템 언어들에서는 모든 변수에 일일히 타입을 다 정의해야 하기 때문에 일단 매우 귀찮고 우리가 작성해야 하는 코드의 양이 상당히 늘어납니다.
생각해보세요 여러분이 그동안 작성해왔던 자바스크립트코드에 이렇게 모든 변수에 다 타입을 정의해야 한다고 생각하면 생각만해도 끔찍하지 않나요? 그럴꺼면 굳이 자바스크립트를 쓸 이유가 없습니다.

타입스크립트와 점진적 타이핑
그래서 타입스크립트는 좀 독특한 타입 시스템을 사용하는데요 마치 자바스크립트의 동적 타입 시스템과 자바의 정적 타입 시스템을 혼합한 것 같은 그런 독특한 타입시스템을 사용합니다.
일단 타입스크립트에서는 마치 정적 타입 시스템처럼 변수의 타입을 코드 실행 전에 결정하고 타입 오류가 없는지 프로그램 실행전에 코드를 검사합니다. 자 그래서 이 타입스크립트 코드를 보면 변수 a를 number 타입으로 정의했기 때문에 a에 toUpperCase 같은 문자열 메서드를 사용하려고 하면 미리 오류를 띄워 우리에게 알려줍니다.

자 그런데 타입스크립트는 이렇게 정적 타입 시스템처럼 안전하면서도 마치 동적 타입 시스템처럼 모든 변수에 일일이 우리가 직접 타입을 명시하지 않아도 됩니다.
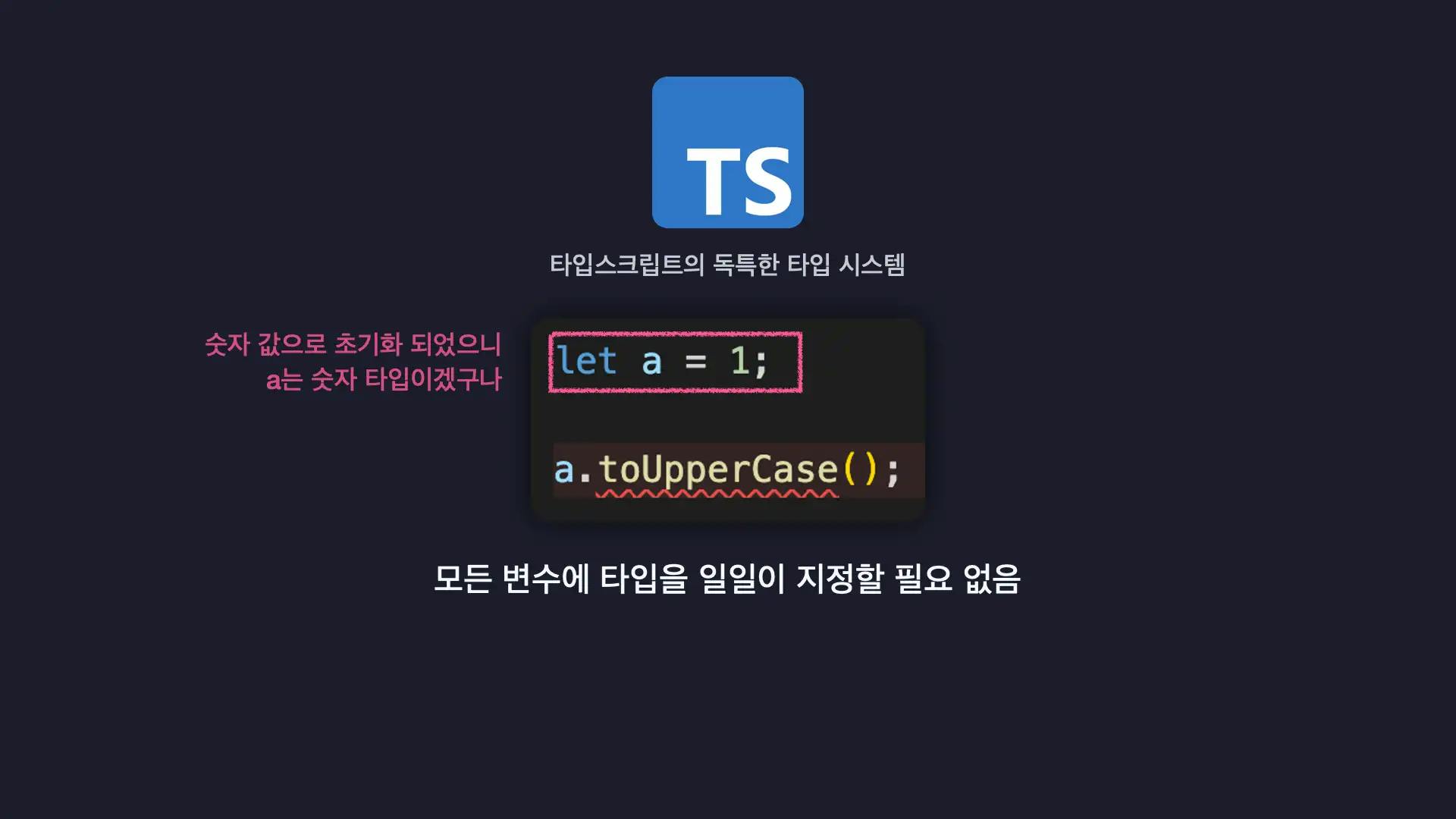
다음 그림의 코드도 타입스크립트 코드인데요 이번에는 변수 a의 타입을 정의하지 않았습니다. 자 근데 그럼에도 변수 a를 숫자 타입으로 자동으로 인지해서 코드에 오류가 있음을 빨간줄로 알려줍니다.

타입스크립트에서는 이렇게 변수의 타입을 우리가 직접 정의 하지 않아도 변수에 담기는 초기값을 기준으로 자동으로 타입을 알아서 추론합니다.마치 인공지능 처럼요 똑똑하죠?
결론적으로 타입스크립트의 이런 독특한 타입 시스템은 동적 타입 시스템의 타입 안전하지 않은 문제를 해결하면서도 정적 타입 시스템의 귀찮음도 동시에 해결하는 아주 멋진 타입 시스템이라고 볼 수 있습니다.
그리고 이런 타입시스템을 점진적으로 타입을 결정한다 라고 해서 점진적 타입 시스템이라고 부릅니다. 영어로는 Gradual Type System이라고 합니다. 쉽게 말해서 점진적으로 타입이 정의된 변수들에 대해서는 타입을 미리 결정하고 타입이 정의되지 않은 변수들에 대해서는 타입을 자동으로 추론하는 그런 타입 시스템이라는거죠
정리

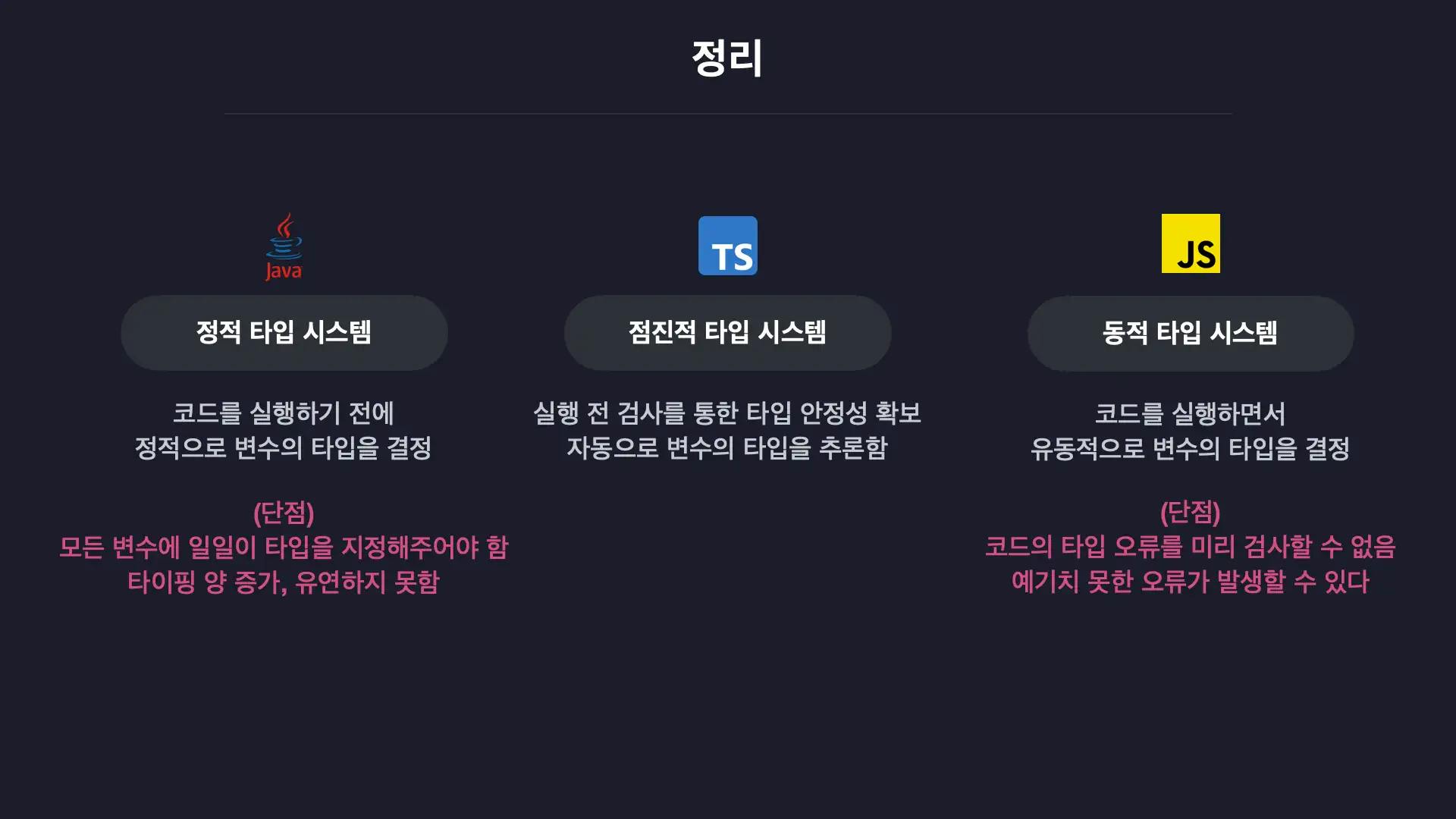
모든 프로그래밍 언어에는 타입 시스템이 있고이 타입 시스템은 변수의 타입을 언제 결정 하느냐에 따라서 실행 중에 결정하면 동적 타입 시스템 실행 전에 결정하면 정적 타입 시스템이라고 배웠습니다.
자바스크립트 같은 동적 타입 시스템을 채택하는 언어에서는 코드에 타입 관련 오류를 미리 검사할 수 없기 때문에 실행 도중에 예상치 못한 오류가 발생할 수 있는 단점이 있다고 알았습니다.
자바같은 정적 타입 시스템을 채택하는 언어에서는 이런 단점을 해결할 수 있지만 반대로 모든 변수에 일일히 다 타입을 지정해 주어야하는 불편함이 존재한다고 알았습니다.
그리고 마지막으로 타입스크립트는 점진적 타입 시스템을 채택해서 정적 타입 시스템처럼 프로그램 실행 전에 타입을 올바르게 썼는지 타입 검사를 해 타입 안정성을 확보하면서도 동적 타입 시스템처럼 변수에 우리가 일일히 모두 다 타입을 지정해주지 않아도 되는 유연함까지 확보한 독특한 타입 시스템을 갖추고 있는 언어라고 알아보았습니다.